Flow Form
Overview
Description
Elevate Your Forms with Flow Form Integration!
Create Accessible, Customizable & Responsive Forms That Keep Your Audience Engaged With ZealousWeb’s Premium Webflow Integration - Flow Form. Enhance your website with user-friendly, interactive forms featuring advanced conditional logic and a drag-and-drop builder for seamless integration and maximum flexibility.
If you've ever felt constrained by the standard fields in contact forms—like Name, Contact Number, Email ID, and Message—Flow Form Integration is your game-changer. This premium Webflow integration takes form building to the next level, allowing you to design forms with limitless possibilities.
With Flow Form Integration, you can effortlessly create sophisticated forms using a drag-and-drop builder. Whether you need custom fields, advanced surveys, or interactive quizzes, this tool has got you covered. Its standout features include:
- Customizable Fields: Add any field you need to tailor your form precisely to your requirements.
- Conditional Formatting: Show or hide specific questions based on users' previous responses for a dynamic, personalized experience.
- Smart Routing: Direct form submissions to specified Email IDs based on the form content for efficient processing.
Say goodbye to the limitations of traditional forms and embrace a new era of customization and flexibility with Flow Form Integration!
Plugin's purpose and benefits
Unlock the Power of Form Customization with Flow Form Integration
Elevate your form-building experience with Flow Form Integration. Designed to offer unmatched flexibility and user-friendly features, this plugin transforms how you create and manage forms. Here’s what makes Flow Form Integration stand out:
- Drag & Drop Builder: Effortlessly design your forms with our intuitive drag-and-drop builder. Create custom forms quickly by simply dragging and dropping fields into place.
- Column Layouts: Tailor your forms with customizable column layouts. Choose the number of columns, adjust their width, and seamlessly drag fields to fit your preferred layout.
- Accessible Forms: Build forms that are WCAG 2.1AA compliant, ensuring accessibility for all users. Flow Form Integration provides all the tools you need to meet accessibility standards.
- Conditional Logic: Streamline your forms with conditional logic. Show or hide fields and sections based on user responses, creating a dynamic and responsive experience without over-engineering your forms.
Transform how you collect and manage information with Flow Form Integration. Make form creation intuitive, customizable, and accessible like never before!
How To Use & Features
Comprehensive Form Fields with Flow Form Integration
Explore the Versatile Form Fields Available in Flow Form Integration
Enhance your web forms with Flow Form Integration, offering a diverse range of fields to meet all your form-building needs. Whether you're creating a simple contact form or a complex survey, these fields provide the flexibility and functionality you need:
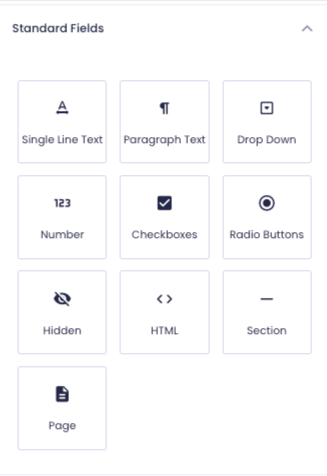
Standard Form Fields:
- Single Line Text: Collect brief textual responses with single-line text fields, ideal for names or short answers.
- Paragraph Text: Provide a large text area for users to input extended responses or detailed feedback.
- Drop Down: Present users with a dropdown menu to choose one option from a list, perfect for streamlined selections.
- Number: Capture numerical data such as quantity or price, with fields specifically designed for numeric inputs.
- Checkboxes: Allow users to select multiple options with versatile checkbox fields, ideal for surveys and preference forms.
- Radio Buttons: Enable single-option selections with radio buttons, suitable for choices where only one response is allowed.
- Hidden: Store data invisibly with hidden fields, ensuring sensitive information remains secure.
- HTML: Embed custom HTML blocks to include images, additional text, or other content directly in your form.
- Section: Use section breaks to organize and group related fields, improving form readability and user navigation.
- Page Break: Create multi-page forms to enhance user experience and manage lengthy forms effectively.
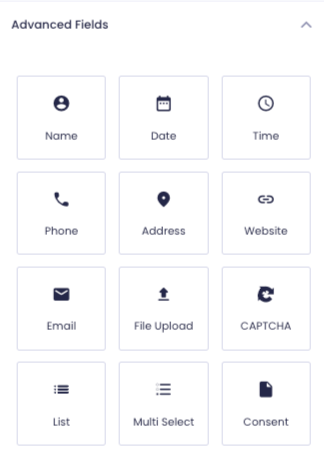
Advanced Form Fields:
- Name: Capture user names in a specified format, ensuring consistency and clarity in name entries.
- Date: Use the jQuery UI date picker to collect date information in an easy-to-use format.
- Time: Capture time entries with hours and minutes, ensuring correct formatting and validation.
- Phone: Automatically format phone numbers based on selected formats, simplifying data entry for users.
- Address: Simplify address collection with dedicated address fields for accurate and complete address entries.
- Website: Validate and collect website URLs, ensuring correct formatting and accurate data entry.
- Email: Validate email addresses with dedicated email fields to ensure correct format and reduce entry errors.
- File Upload: Allow users to upload files with form submissions, with options to restrict file types for better security.
- CAPTCHA: Integrate CAPTCHA to prevent automated submissions and ensure that form entries are made by real users.
- List: Enable users to add or remove rows in a list, capturing multiple values or variable data efficiently.
- Multi Select: Offer multi-select options to let users choose multiple items from a list, perfect for detailed surveys.
- Consent: Include consent checkboxes with detailed descriptions to capture user agreement or approval.
- Chained Selects Field: Implement dynamic select fields that change based on prior selections, enhancing form interactivity.
Top Features of Flow Form Integration for Enhanced Form Building
Unlock the full potential of your web forms with Flow Form Integration. Our powerful features ensure seamless form creation, customization, and management. Explore the key benefits below:
Form Builder Features:
- Drag and Drop Builder: Simplify form design with our intuitive drag-and-drop builder, allowing you to quickly and easily create custom forms tailored to your needs.
- WCAG 2.0 AA Compliance: Ensure your forms meet accessibility standards with WCAG 2.0 AA compliance, making your forms inclusive and user-friendly for everyone.
- Form Import and Export: Speed up form creation and backup processes with our import and export functionalities, enabling efficient form management and data transfer.
- Multi-Column Layouts: Customize your forms with flexible multi-column layouts. Adjust column widths and arrange fields to enhance form organization and user experience.
- Save & Continue: Increase form completion rates by allowing users to save their progress and return later. This feature boosts user engagement and improves form retention.
- Paginated Forms: Make long forms more user-friendly by breaking them into multiple pages. Reduce scrolling and streamline the form-filling process for a better user experience.
- Responsive Design: Ensure your forms are fully responsive, adapting to any device or screen size. Provide a consistent and accessible experience across desktops, tablets, and smartphones.
- Conditional Logic: Optimize form functionality with conditional logic. Display or hide fields, sections, and pages based on user selections for a dynamic and tailored form experience.
- Custom Form CSS: Integrate custom CSS to perfectly align your forms with your site's design. Achieve a seamless and polished look that complements your branding.
- 10+ Form Fields: Access a comprehensive array of over 10 form fields, from standard options to advanced features, making it easy to collect various types of data.
- Merge Tags: Automate data handling with merge tags. Populate form submissions and dynamic content in notifications in email templates.
Key Data Collection Features of Flow Form Integration
Data Collection Capabilities:
- Field Validation: Enhance data accuracy with comprehensive field validation, preventing errors and ensuring clean, reliable submissions.
- Data Routing: Efficiently route form submissions to specific recipients or systems based on user responses, optimizing data management and workflow.
- Import & Export: Simplify data handling with import and export functions, facilitating easy migration and backup of form data.
- File Uploads: Allow users to upload files directly through your forms, with customizable restrictions on file types and sizes to maintain control.
- Dynamic Field Values: Automatically update field values based on previous inputs or conditions, creating a more interactive and personalized user experience.
Top Security Features of Flow Form Integration
Security Measures:
- GDPR Compliance: Ensure your forms are fully compliant with GDPR regulations, protecting user data and upholding stringent privacy standards.
- Google reCAPTCHA v2 & v3: Enhance form security with Google reCAPTCHA v2 and v3, effectively preventing spam and bot submissions through advanced verification techniques.
- Anti-Spam Protection: Implement robust anti-spam technologies to filter out unwanted entries and secure your forms from malicious activity.
- Comprehensive Security Audits: Regularly perform detailed security audits to assess and fortify your forms against potential threats, ensuring a secure and reliable data collection process.
For a comprehensive visual overview of our app's features and presentation, please visit our landing site at FlowForm.
User Purchase Flow & guideline From Webflow Marktet Place
- install the Flow Form App, visit its page on the Webflow Marketplace - https://webflow.com/apps/detail/flow-form
- Click the "Log in to Install" button located in the top right corner. OR if you are already logged in Webflow Accont then Click “Install App”
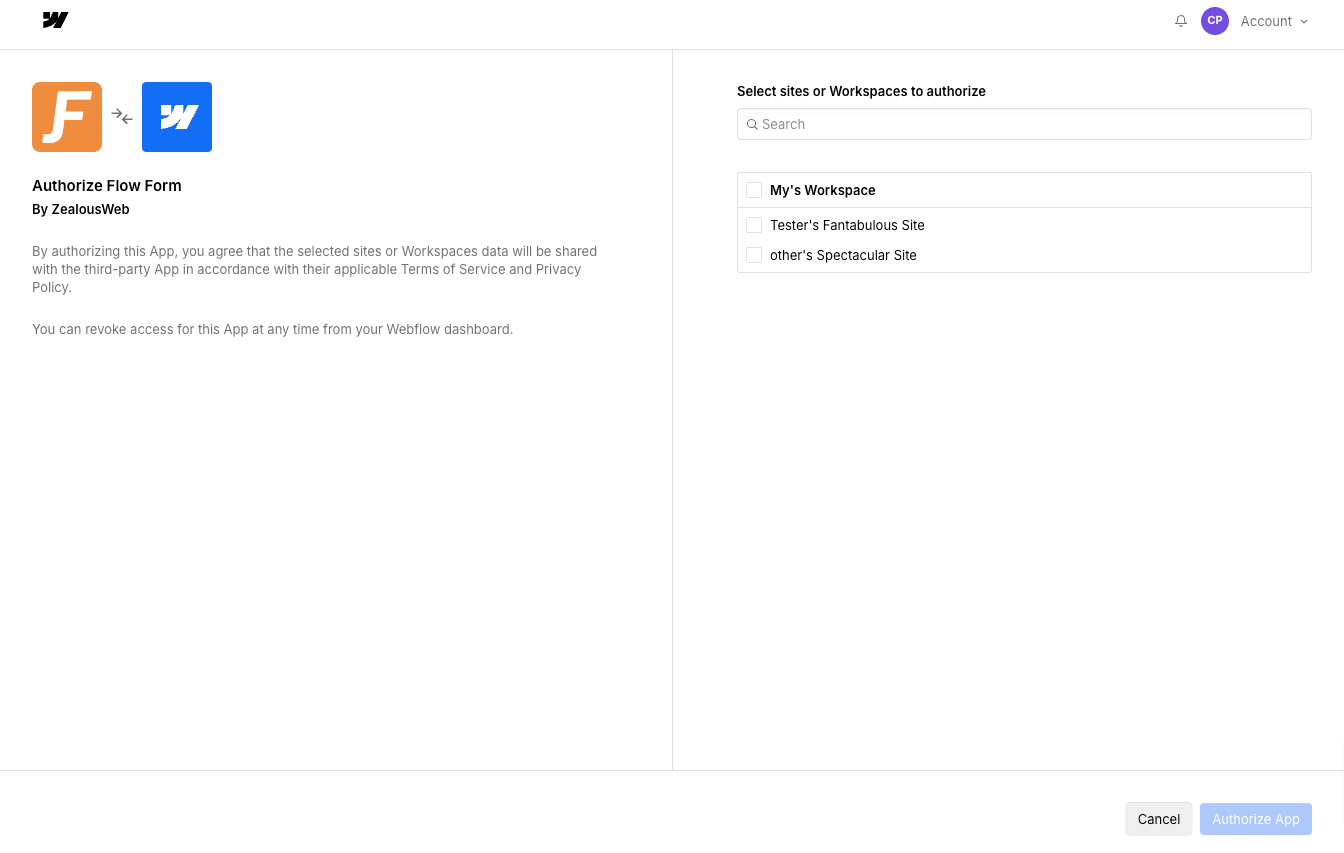
- You will be redirected to the Webflow authorization page via the API2 installation link - https://webflow.com/login
- After logging in, you will be prompted to select a Workspace and the specific sites where you wish to install & Authorize the app.
- Once the installation is complete, you will be redirected to our store with create an account and logged in.
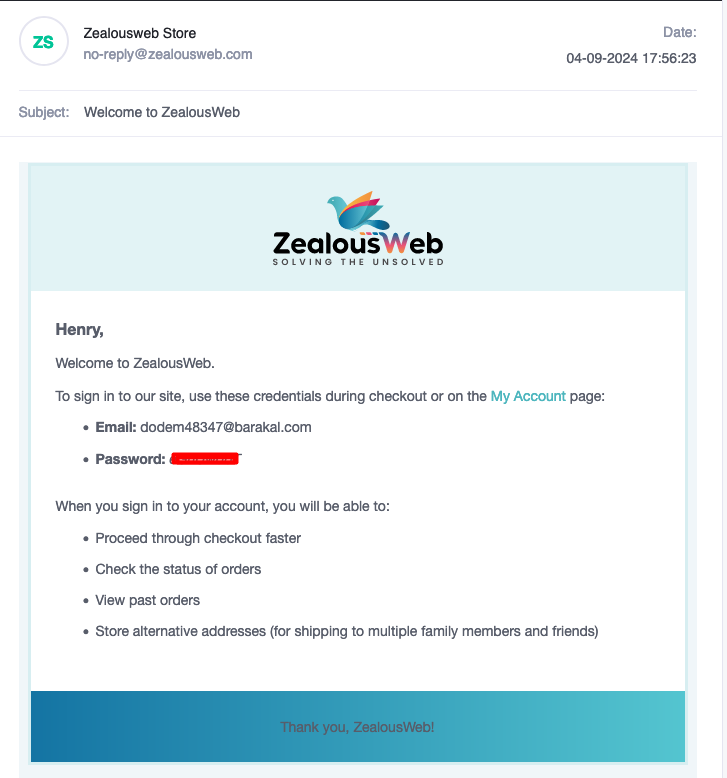
- You will receive an email with your login details of Store account, confirming your purchase of the Flow Form and generating an order on our store.
- The customer will receive the following emails:
- Welcome Email
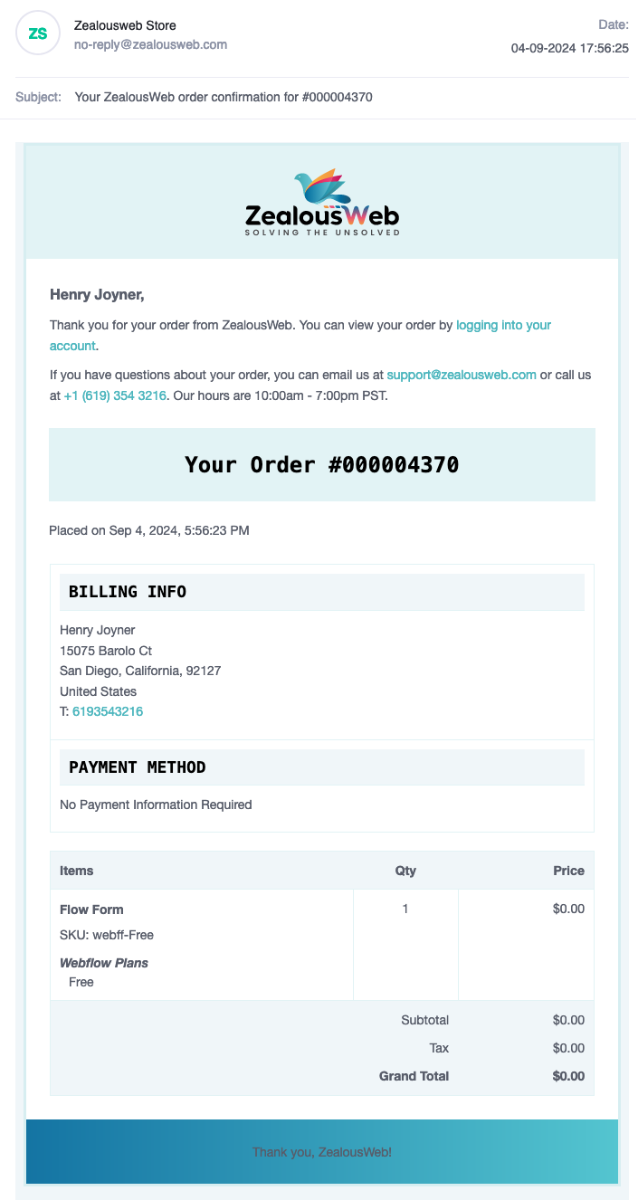
- Order Confirmation Email
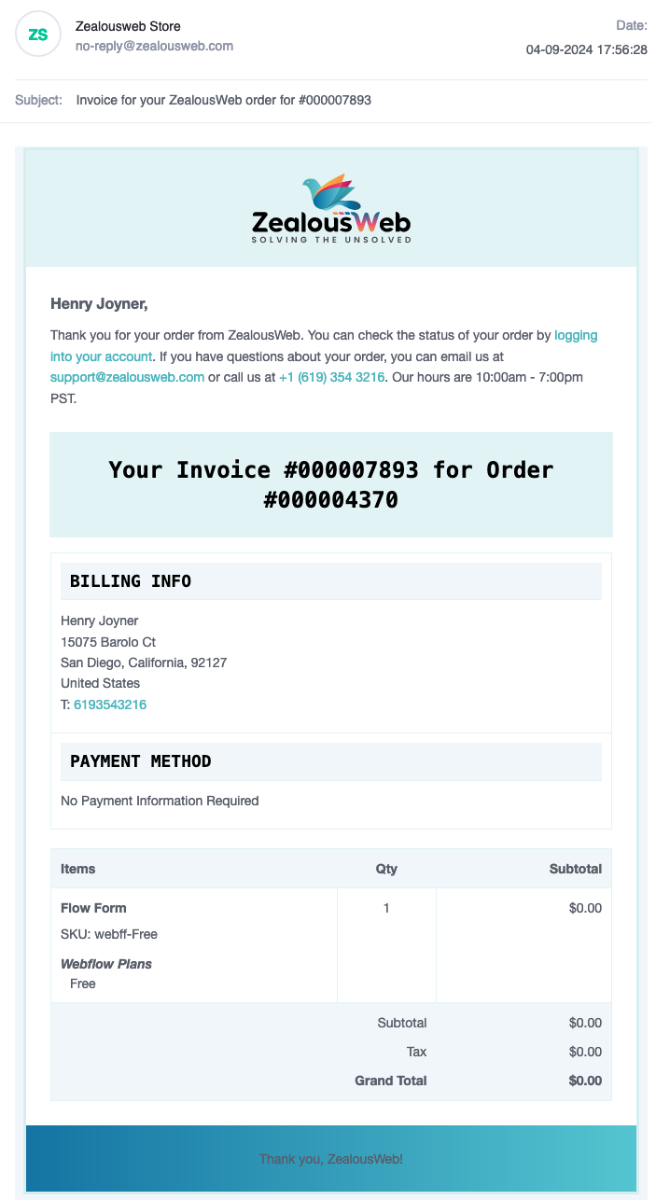
- Invoice Email for the Flow Form purchase
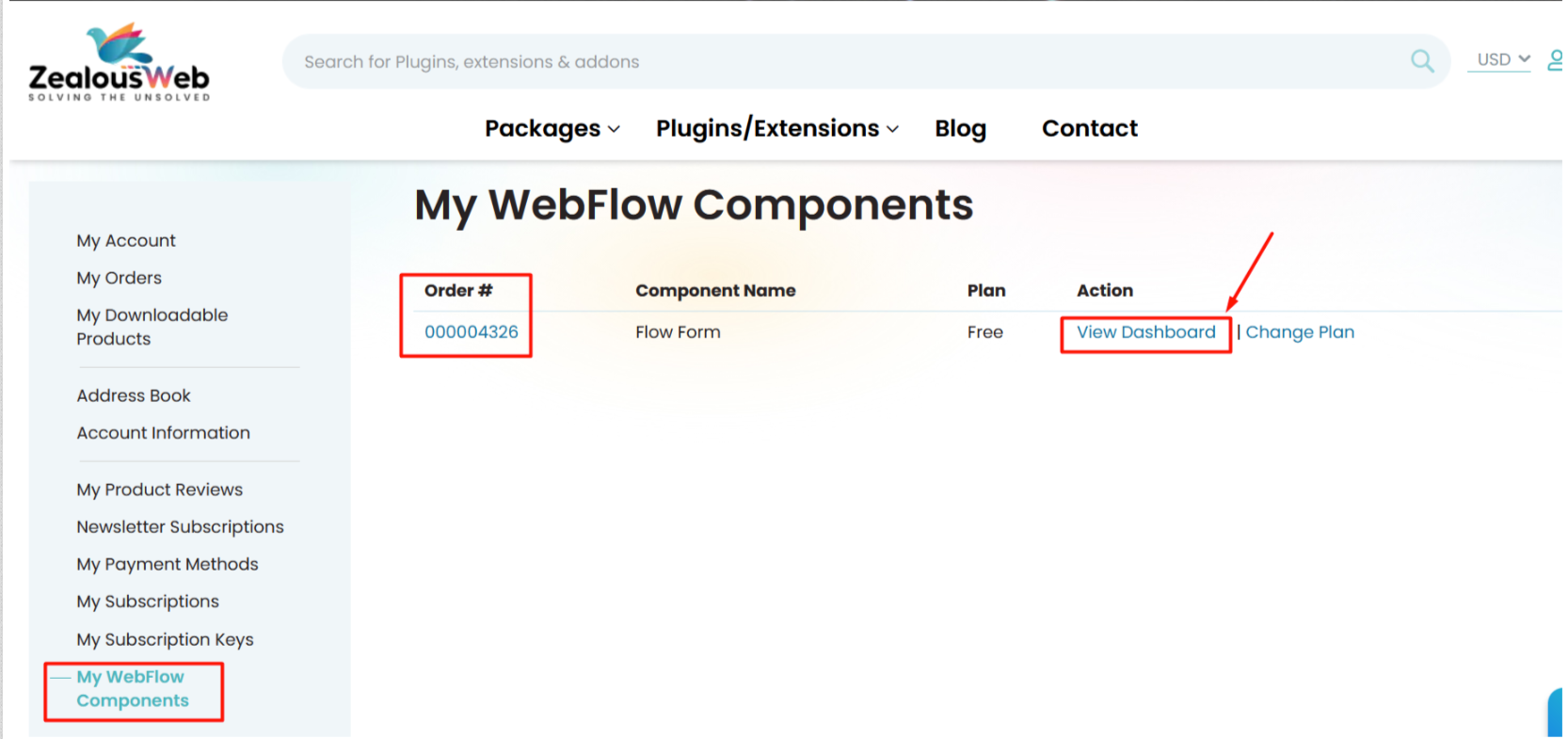
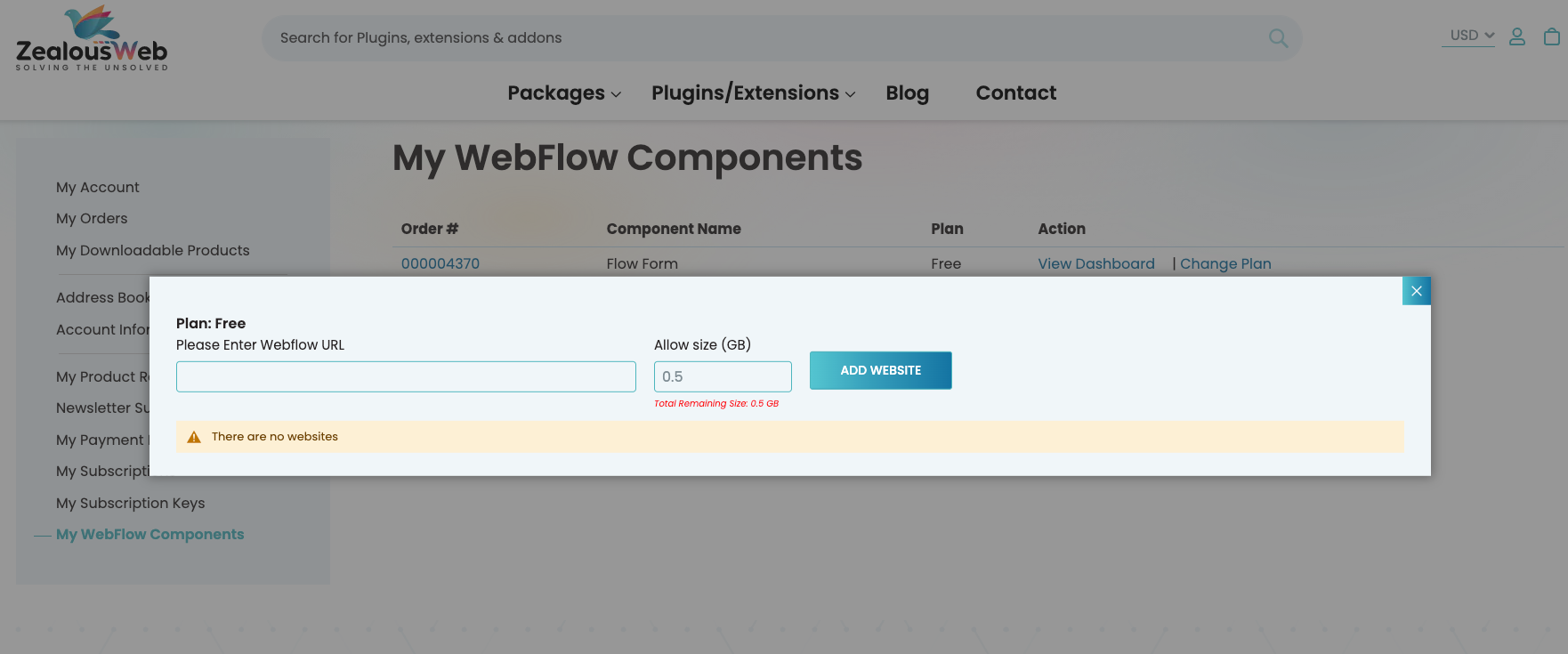
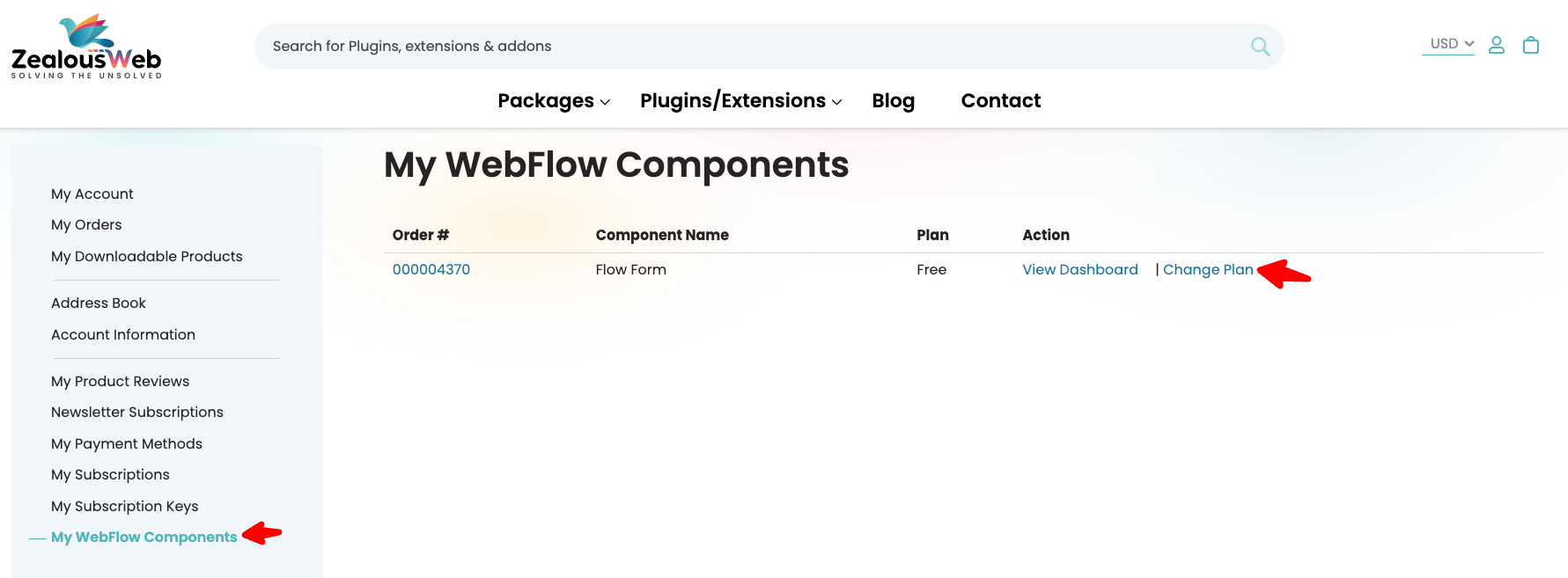
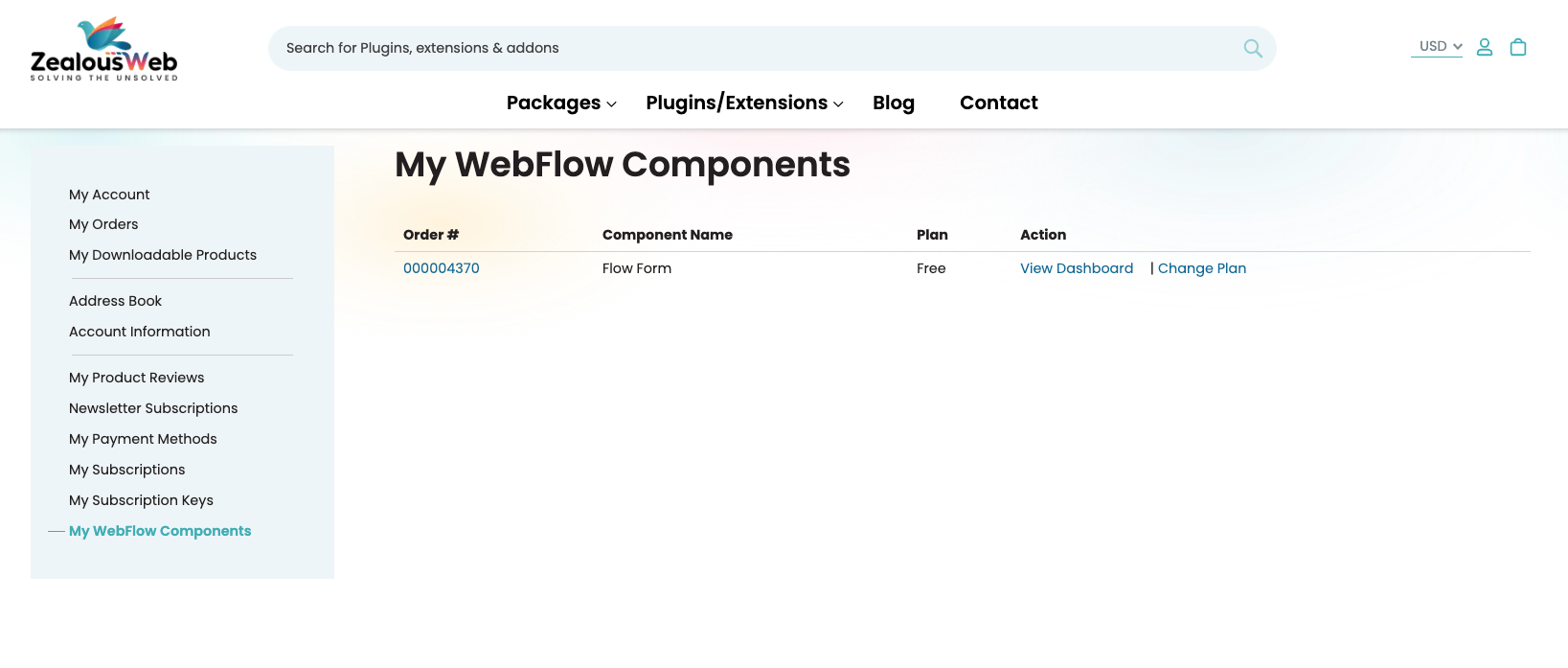
- In the "My Account" section, clicking "View Dashboard" will prompt you to provide your Webflow URL:
- When First time Add Webflow Site
- For the Free plan, enter your webflow.io URL.
- For the Paid plan, you allow to add your custom Webflow site URL.
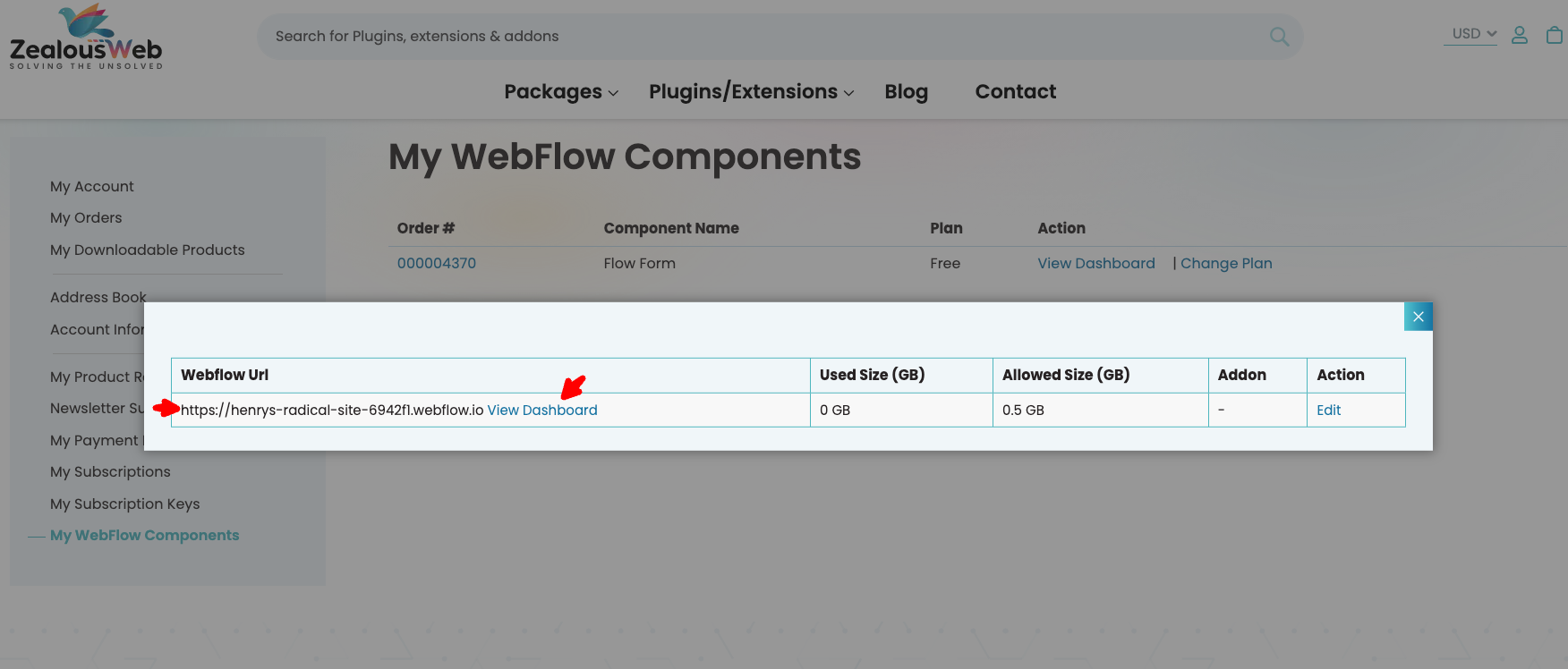
- Afte adding one Site on Account
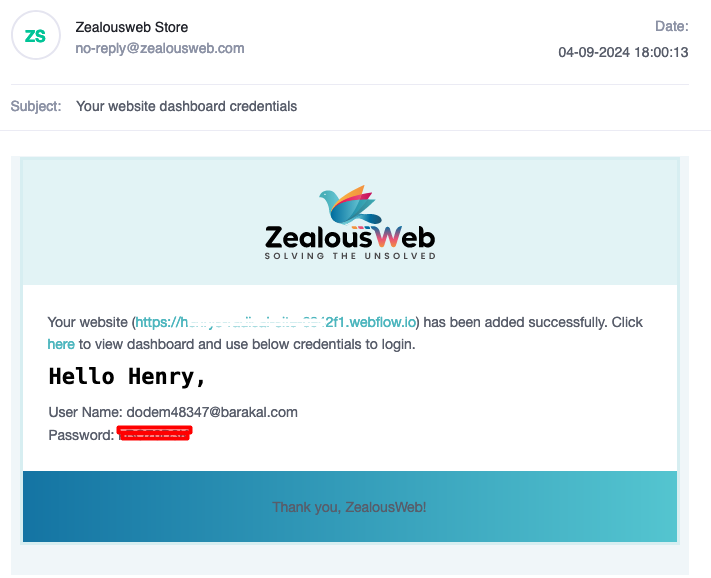
- Once the URL is provided, you will receive an email with the credentials for your Flow Form account dashboard specific to that site.
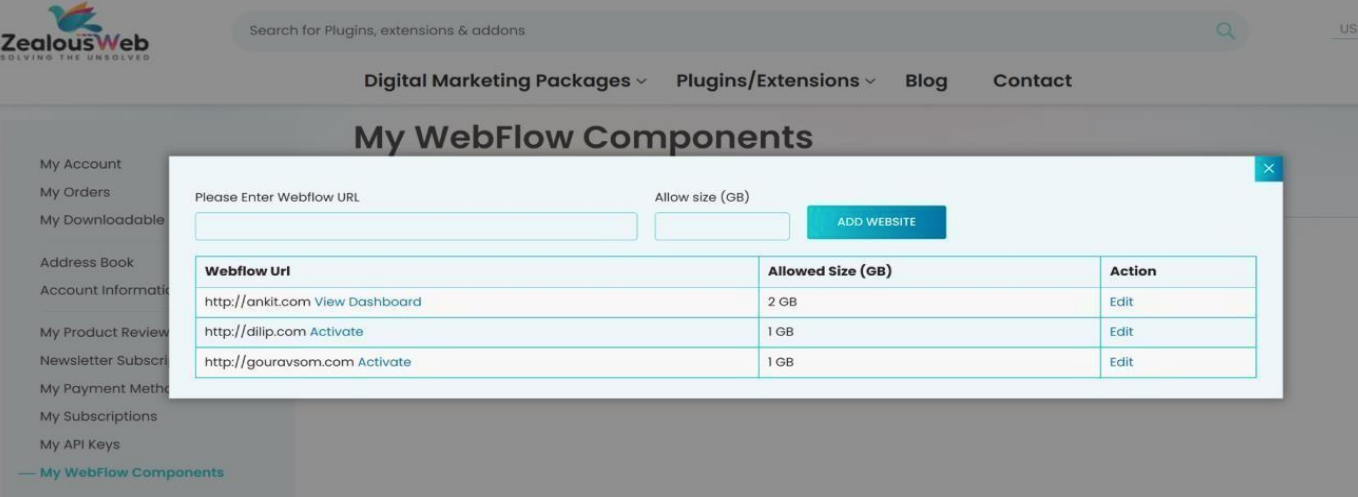
- If multiple sites are added, each will have its own Flow Form dashboard, and new login credentials will be emailed for each.
- Should you wish to upgrade your plan later, this can be done directly from your store account.
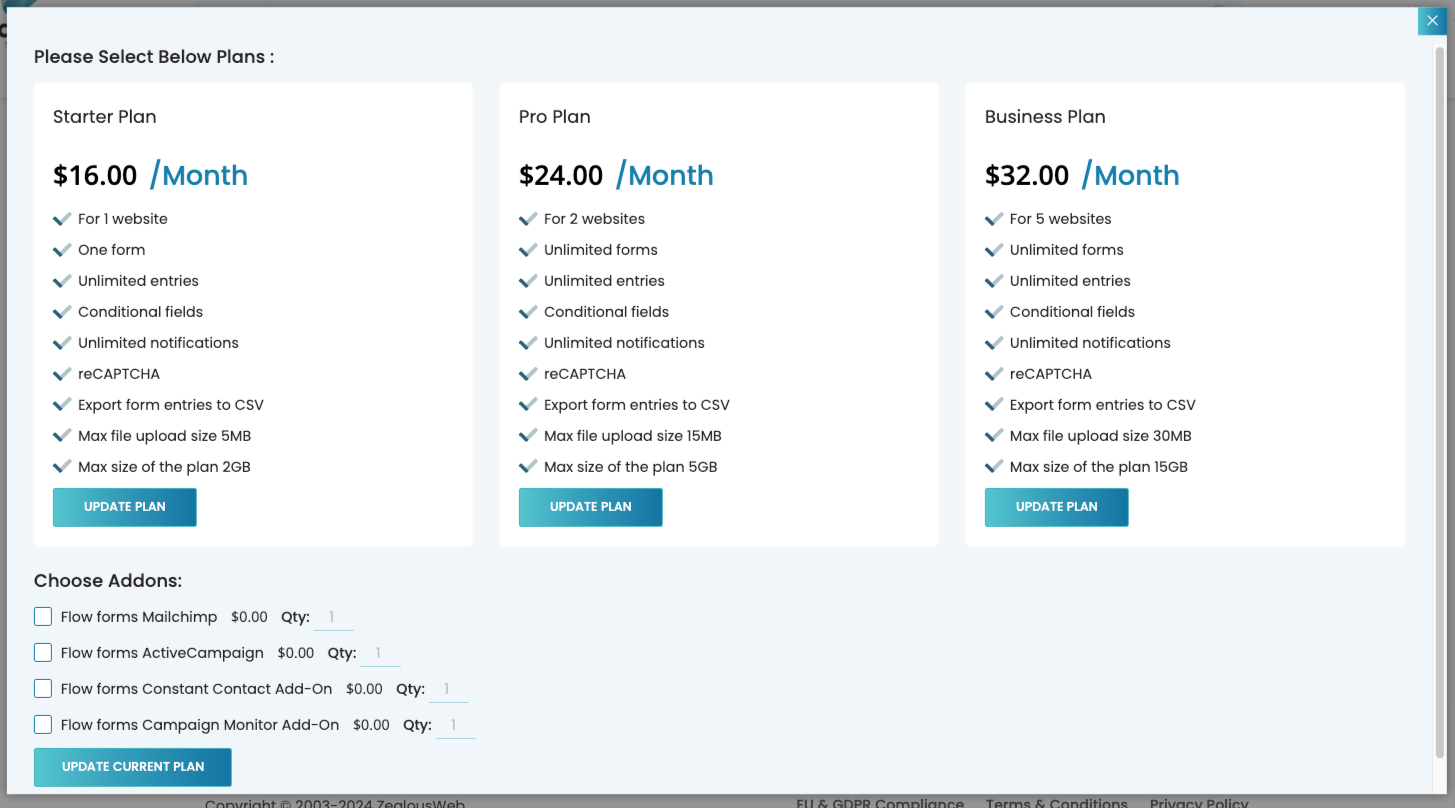
- Choose Membership Plan
- Plan 1: [Description of Plan 1]
- Plan 2: [Description of Plan 2]
- Plan 3: [Description of Plan 3]
- Select Plan: Choose the plan that best suits your needs.
- Provide User Details:
- Enter your personal information to set up your account.
- Select Payment Method:
- Choose your preferred payment method from the available options.
- Insert Payment Credentials:
- Enter your payment details securely.
- Confirm Amount and Payment:
- Review the total amount and finalize your payment.
- From the dashboard, you can create forms, adjust settings, and obtain the iframe code to embed on your Webflow site.
Purchase Account User Guide for Streamlined Form Plan Management
Store Account Pages:
- Access Your Account Page:
- After your purchase, a URL will be provided on your Account Page.
- Paste this URL into the message box to access the dashboard.
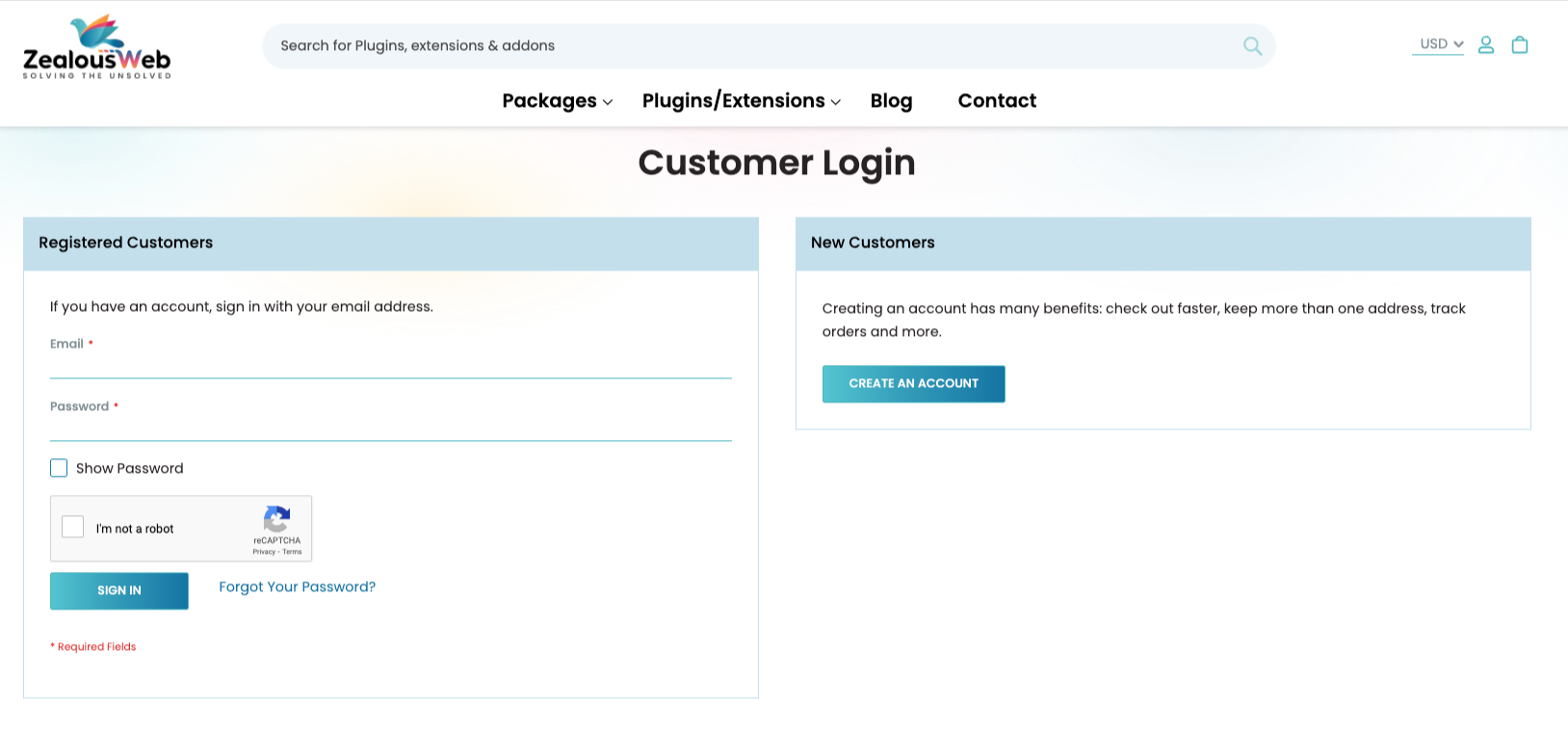
- Login to Your Account:
- Once setup is complete, you will be logged out. Log in again using your Username and Password which you received in the Welcome Email.
- Access the Dashboard:
- After successful login, the dashboard will load, providing access to your form management tools.
Manage Form Dashbaord for all settings of particular Form
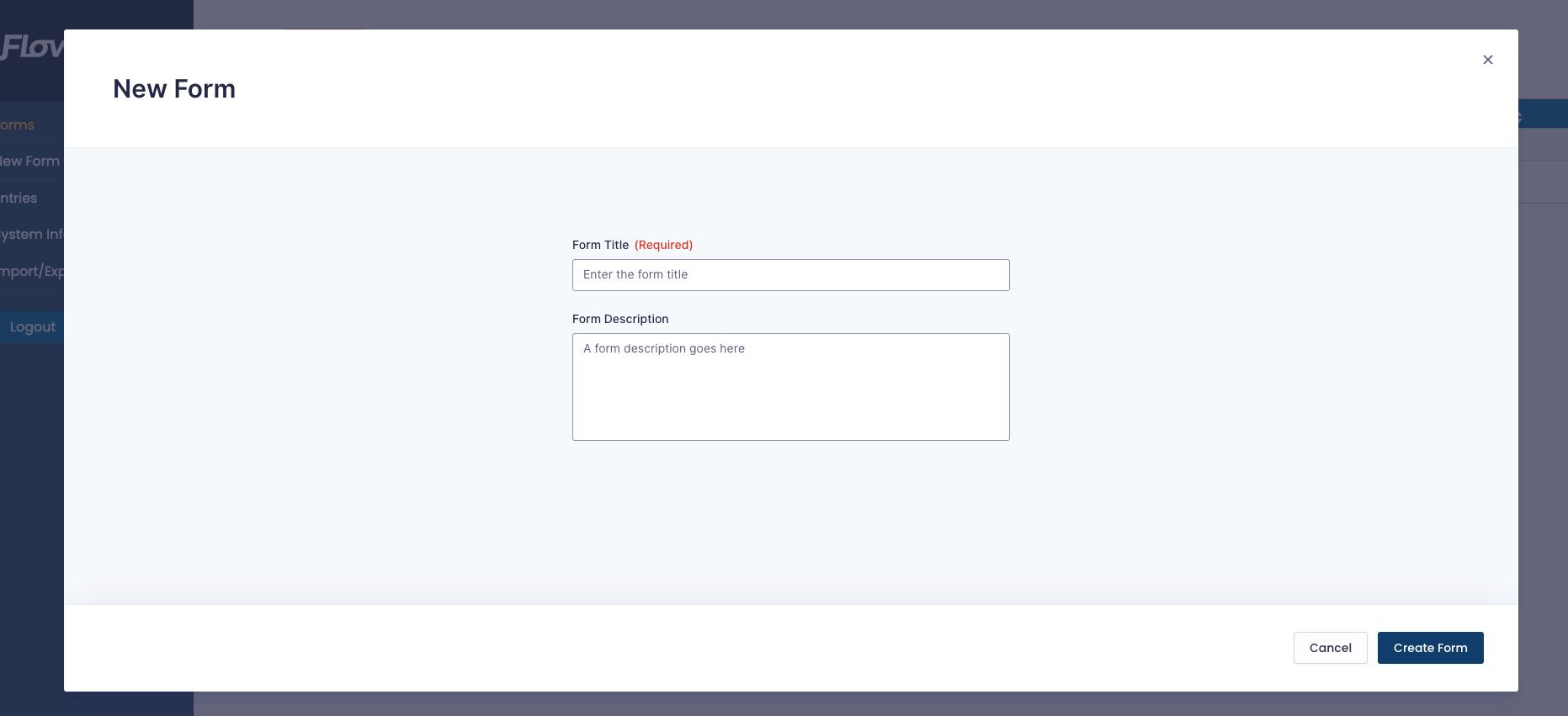
Create New Form On Dashbaorad
- Create New Form
- Create New form by click on Add New
- Provide the Name of the Form and Description
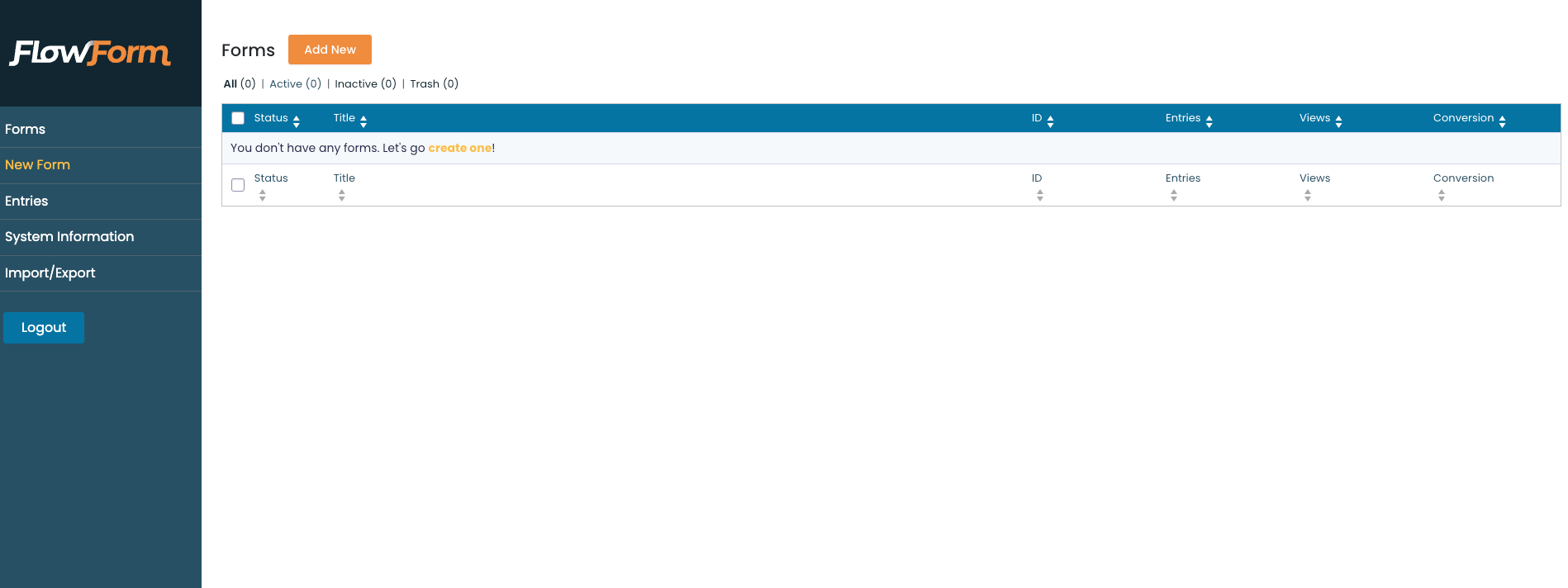
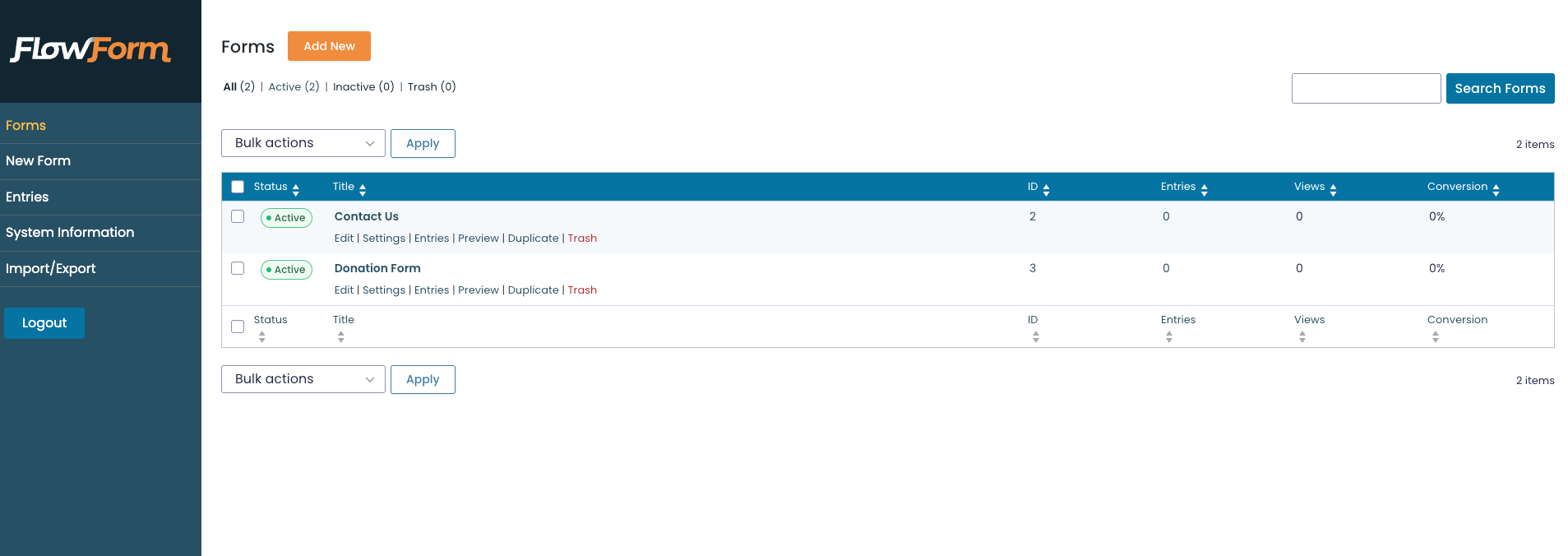
Form List Page
- Manage Your Forms:
- View and manage your forms with their status indicators.
- Edit, view, or delete forms as needed.
- Track form performance with metrics like the number of entries, views, and conversion rates.
- Use search and filter options to find specific forms.
- Options for bulk and individual edits are available.
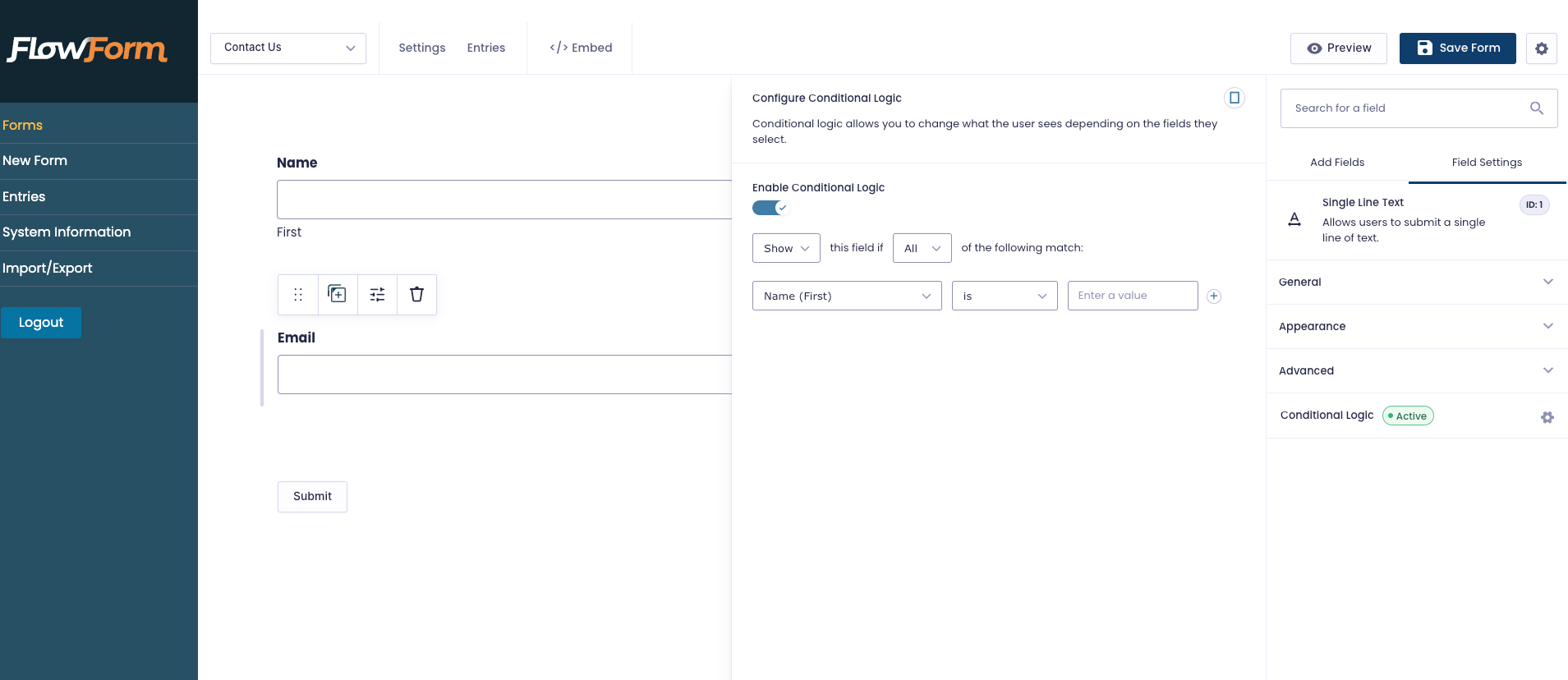
Form Edit Screen
- Customize Your Forms:
- Utilize the drag-and-drop feature to add or rearrange fields easily.
- Configure field settings and conditions to tailor forms to your needs.
- Preview your form before publishing it to ensure it meets your requirements.
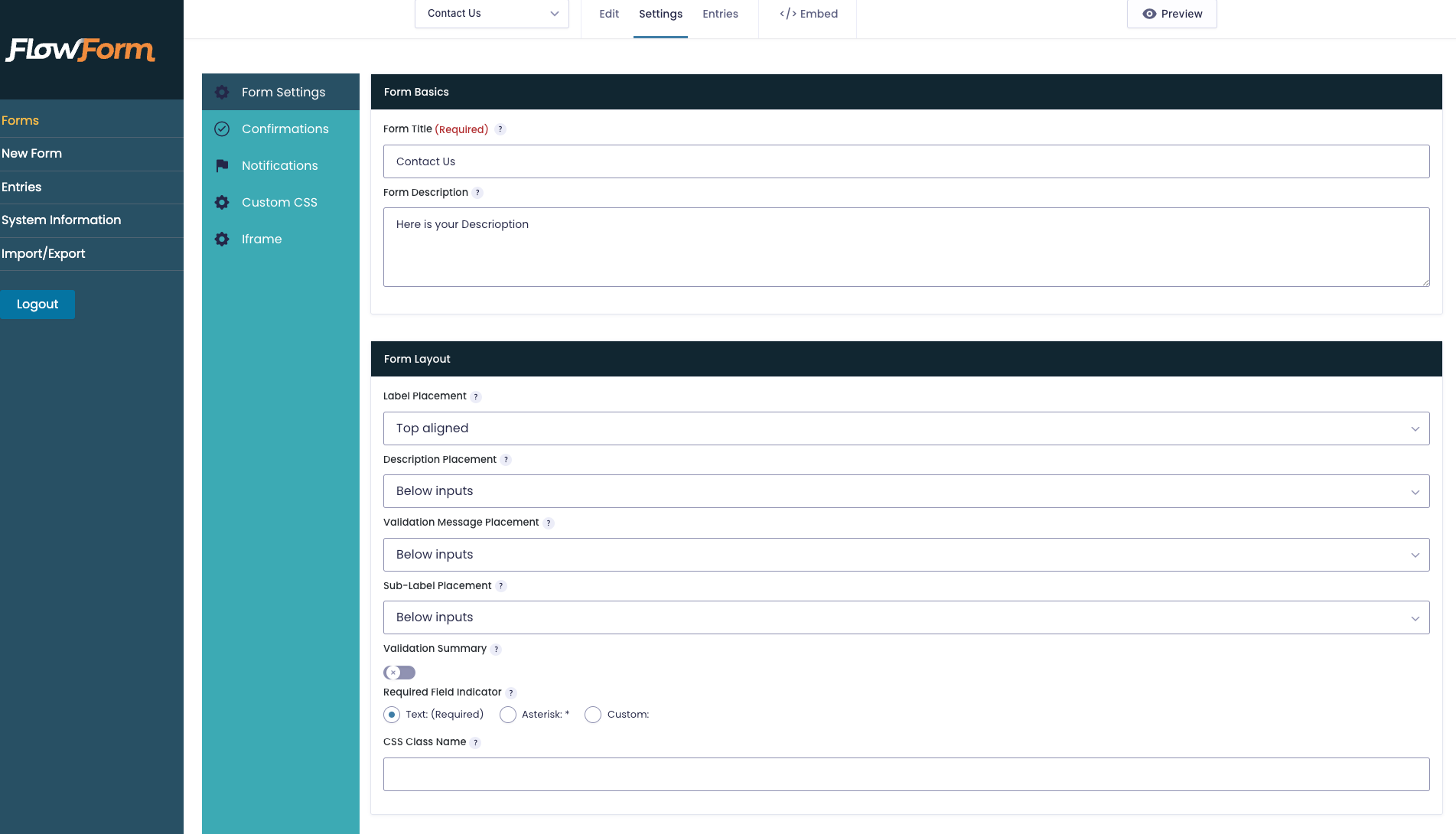
Form Settings Screens
- Configure Form Settings:
- Set and update the form title, description, and layout to match your branding and functionality needs.
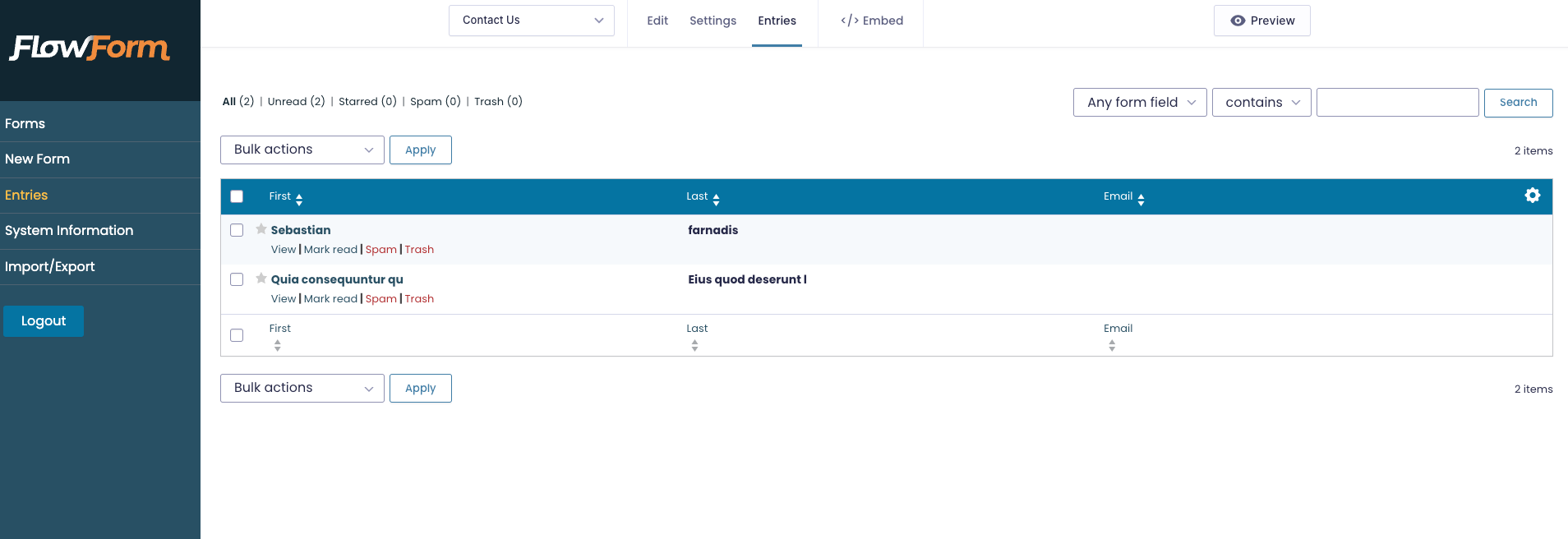
Form Entry List
- View and Manage Entries:
- Access a comprehensive list of form entries with robust search and filtering options to efficiently manage and analyze data.
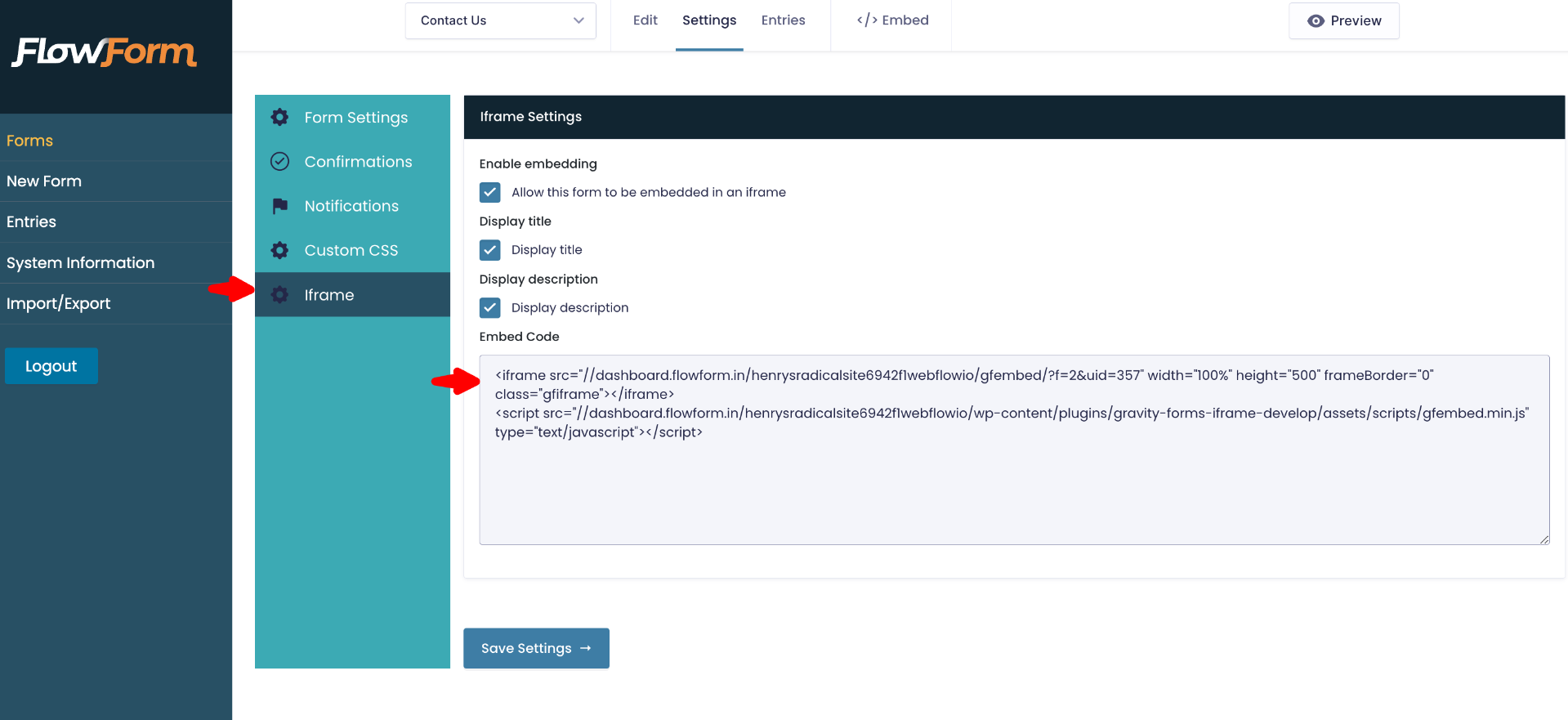
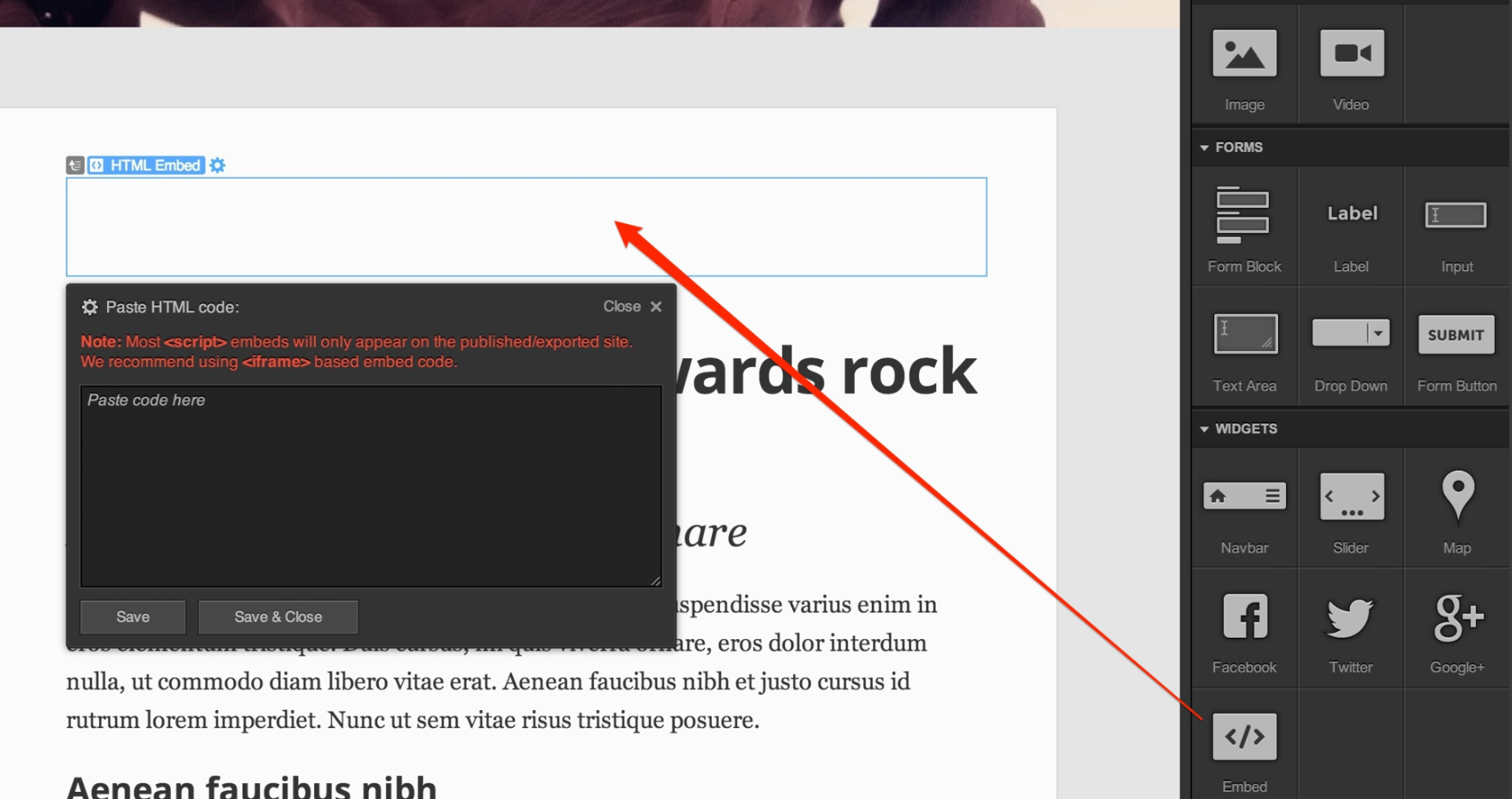
Set Form on Webflow Site
- Get Embeded Code
- Once Form created from Dashboard copy ifream code
- Set it as enable to show and other settings of Title and Description
Get Support
FAQs
Does Flow Form Work Properly on Microsoft Internet Explorer?
Flow Form may not perform optimally on Microsoft Internet Explorer, as Microsoft officially ended support for Internet Explorer in 2023. Consequently, we will cease testing core and add-on updates on IE11. However, Flow Form works seamlessly with Microsoft Edge, ensuring full compatibility with modern browsers.
Does the Form Editor Support Column Layouts?
Yes, the form editor now supports column layouts, a feature highly requested by users. You can create up to 4 columns using the drag-and-drop functionality within the form editor, allowing for more flexible and organized form designs.
Where Do I Put Custom CSS?
Custom CSS: You can add your custom CSS rules directly in the dashboard. This can be done through the specific settings available for each form, allowing you to tailor the styling to fit your design needs.
Can I Use an Iframe on Multiple Webflow Websites?
Yes, you can use an iframe across multiple Webflow websites, but it depends on your purchased plan and the number of allowed sites. To ensure proper functionality, you must add each website URL to your purchased account section in Webflow. This step is crucial for managing access and ensuring compliance with your subscription terms.
Can I Use the Iframe Form on a Webflow Staging Site?
Yes, you can use the iframe form on your Webflow staging site. To ensure everything functions correctly during testing, you need to add your staging site URL to your purchase account settings. Once your testing is complete and you’re ready to launch your website, remember to update your purchase account with the final production URL.
Change log
version 1.0
- 1.0 is Initial Release