Media Carousel for Guten Blocks
Overview
Description
The Media Carousel for Guten Blocks is a versatile content block that enables users to dynamically upload and display images and videos. It offers a range of customizable features to enhance the presentation of media. Users can enable captions for their media, adjust the border radius for both images and videos, and utilize FancyBox settings to activate fancybox functionality for an enhanced viewing experience. The Slider Type settings provide options to choose the type of slider, adjust its speed, and configure autoplay and infinite loop features. Additionally, users can show or hide navigation arrows, with customizable styles and colors, and select the type and color of navigation dots to match their design preferences.
Plugin's purpose and benefits
Seamless Multimedia Integration
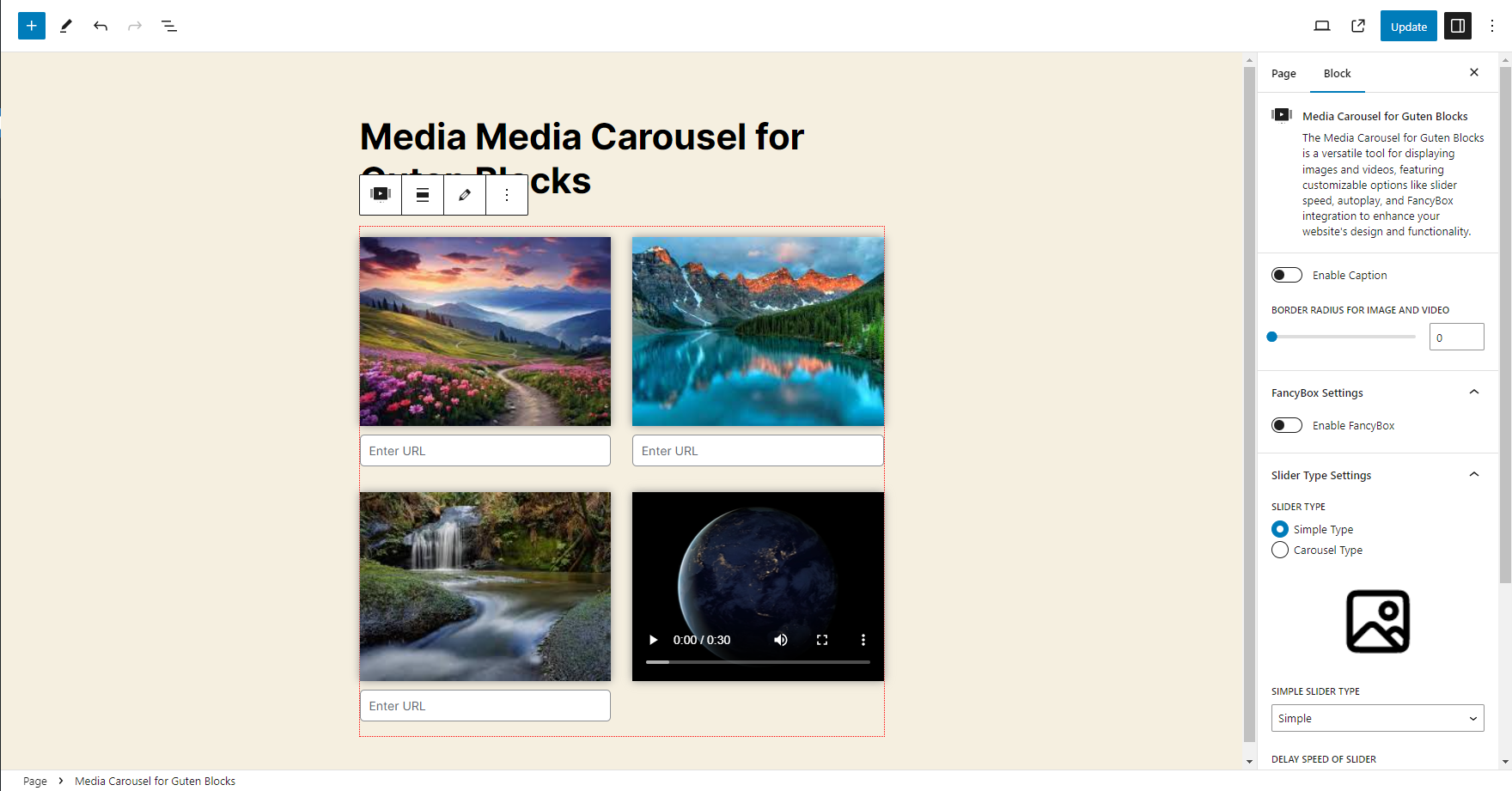
- Image and Video Support: Effortlessly upload both images and videos, ensuring a dynamic and engaging presentation.
- Auto-Optimization: Automatically optimizes media for faster loading times and improved performance.
Advanced Customization Options
- Customizable Layouts: Choose from multiple layout styles, including grid, masonry, and full-screen sliders.
- Transition Effects: Select from a variety of smooth transition effects to enhance user engagement.
- Text Overlays: Add customizable text overlays to provide context or captions to your media.
User-Friendly Design
- Drag-and-Drop Interface: Easily rearrange your media items with a simple drag-and-drop feature.
- Live Preview: Instantly preview your changes in real-time to ensure your carousel looks perfect.
- Responsive Design: Fully responsive and mobile-friendly, ensuring your content looks great on any device.
Interactive Elements
- Clickable Links: Add clickable links to each media item, directing users to related content or external websites.
- Interactive Captions: Include interactive captions with buttons and links to engage users further.
Enhanced Accessibility
- Alt Text and Descriptions: Easily add alt text and detailed descriptions to improve accessibility and SEO.
- Keyboard Navigation: Ensure that all interactive elements are accessible via keyboard navigation for better usability.
Performance and SEO Optimizations
- Lazy Loading: Implement lazy loading to improve page load times and user experience.
- SEO-Friendly: Optimized for search engines with clean code and structured data support.
Get Started
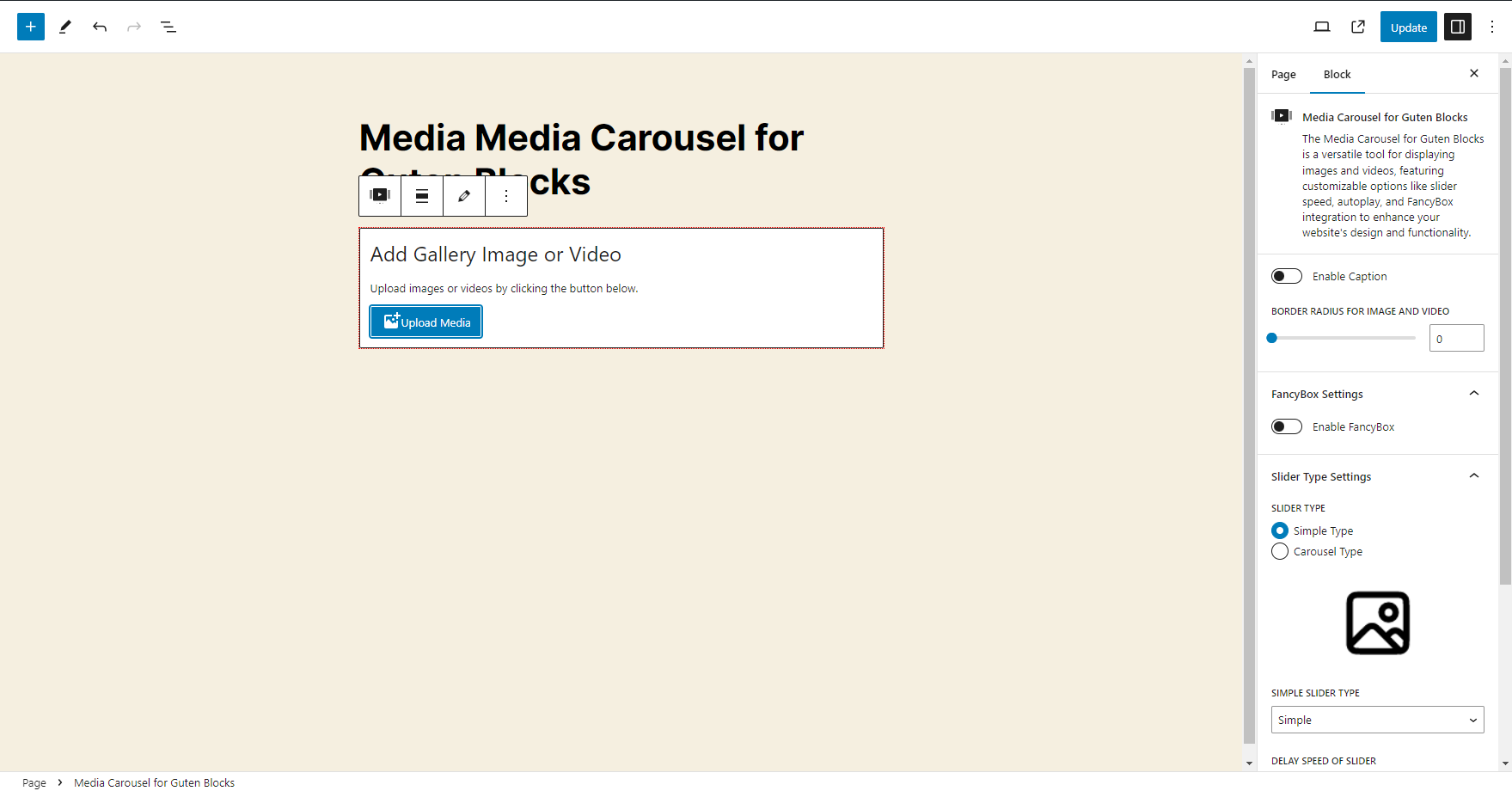
Quick setup instructions
How To Use & Features
That’s it! Configure your settings as you see fit, and you’re on your way to creating visually appealing grids in Gutenberg.
For Media Carousel for Guten Blocks
Media Carousel for Guten Blocks
The Media Carousel for Guten Blocks is a versatile tool for displaying images and videos, featuring customizable options like slider speed, autoplay, and FancyBox integration to enhance your website's design and functionality.
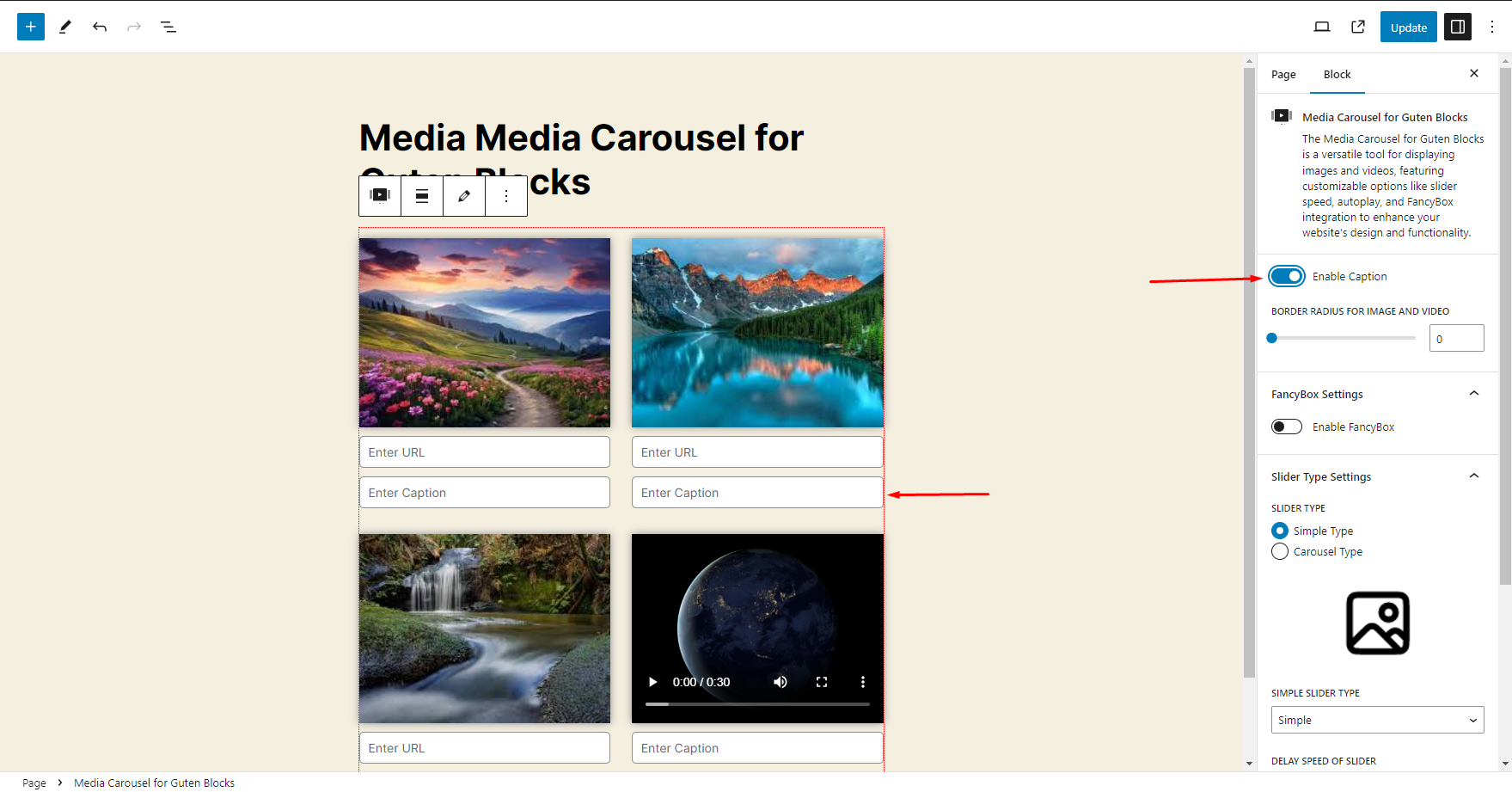
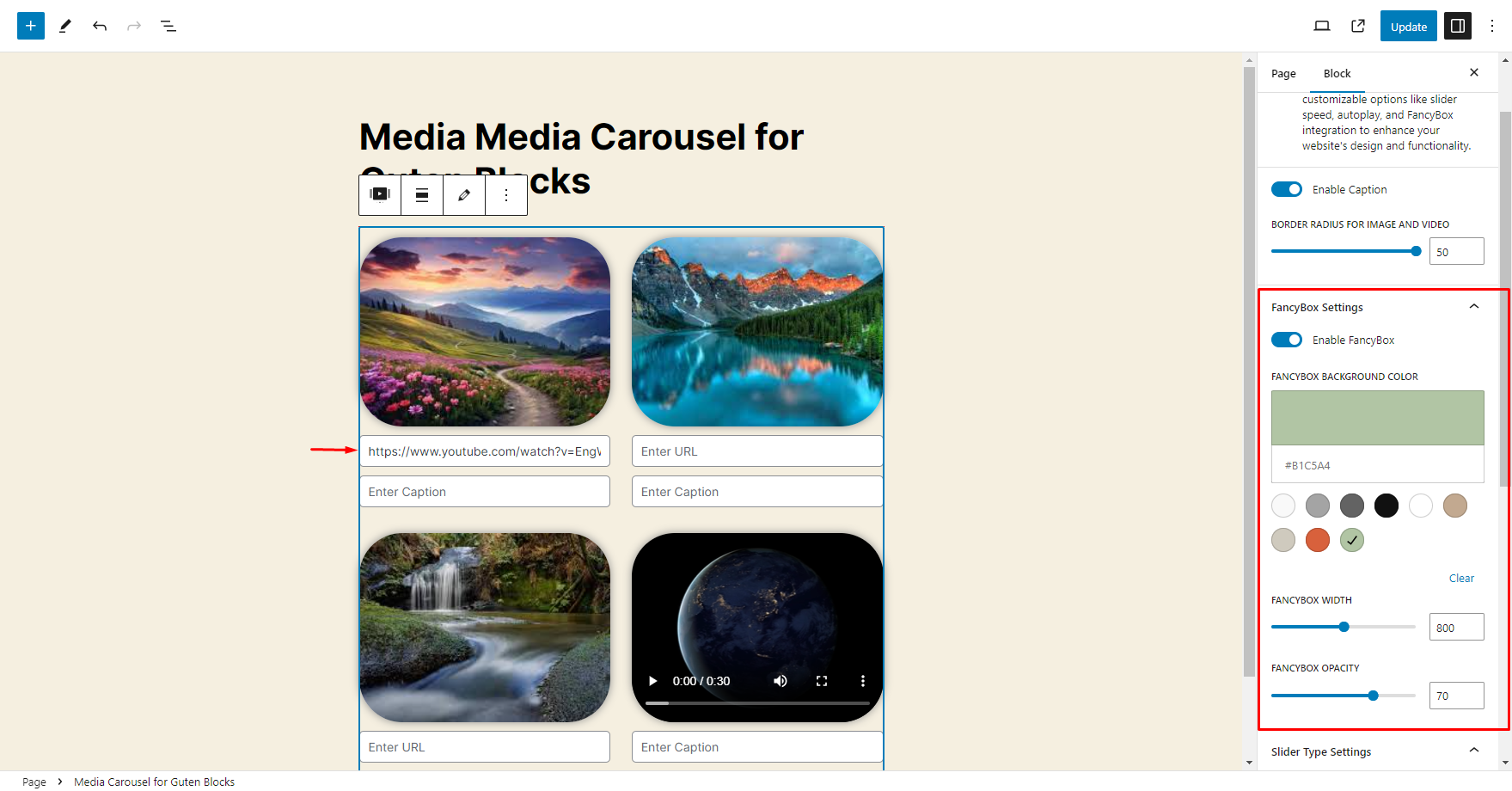
Enable Caption:
- Description: Allows you to add captions (text descriptions) to images and videos in the carousel. You can provide additional information or context for each item in the carousel.
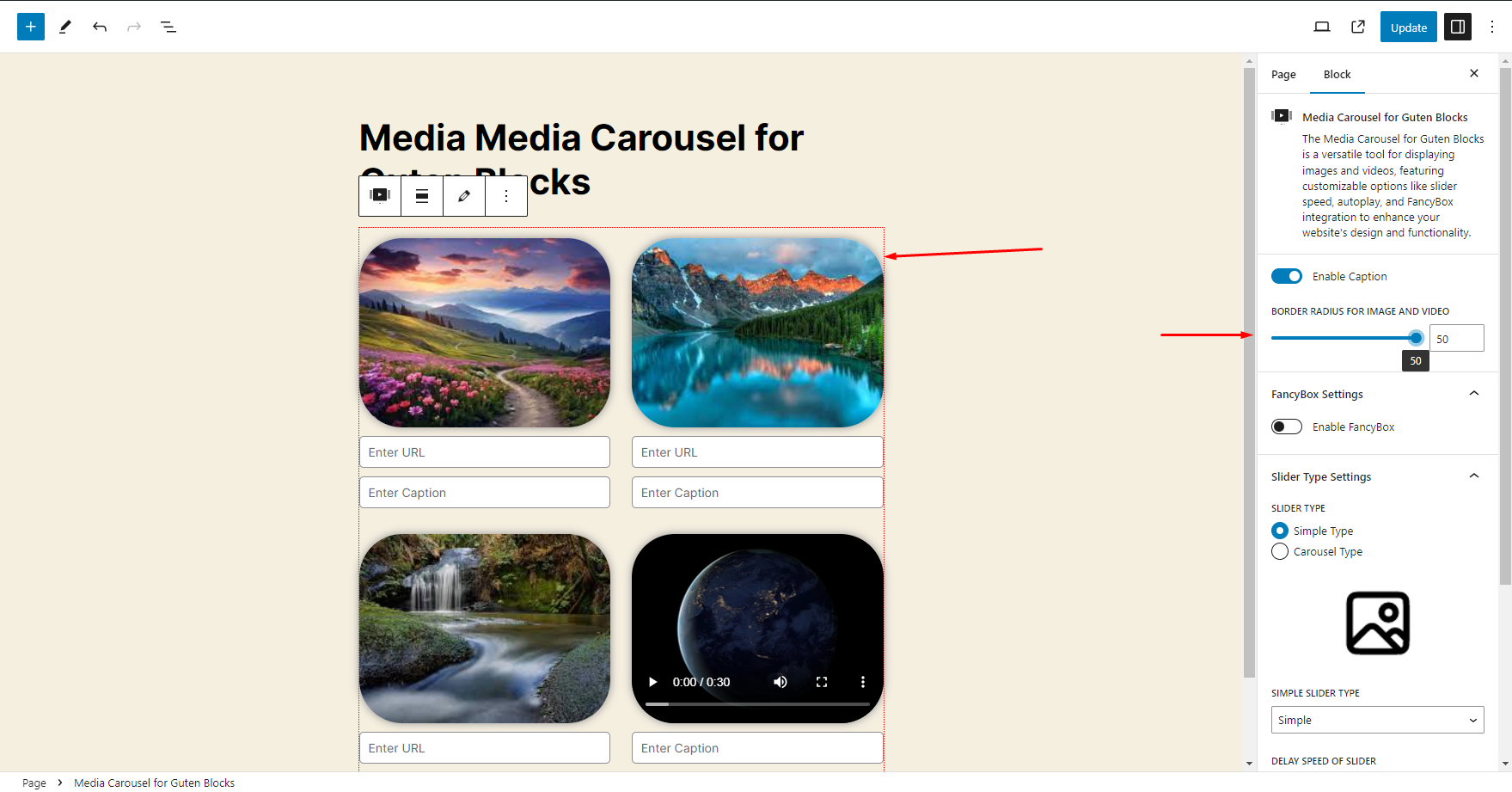
Border Radius for Image and Video:
- Description: Lets you adjust the roundness of the corners for images and videos. This creates a softer, more rounded look for media items in the carousel.
FancyBox Settings:
- Enable FancyBox:
- Description: Turns on FancyBox, a feature that enhances the way images and videos are displayed when clicked, providing a lightbox effect for a more elegant viewing experience.
- FancyBox Background Color:
- Description: Allows you to set the background color of the FancyBox overlay, which appears behind the media when it is expanded.
- FancyBox Width:
- Description: Lets you adjust the width of the FancyBox overlay, determining how wide the expanded media view will be.
- FancyBox Opacity:
- Description: Controls the transparency of the FancyBox background overlay, affecting how visible or hidden it appears behind the media.
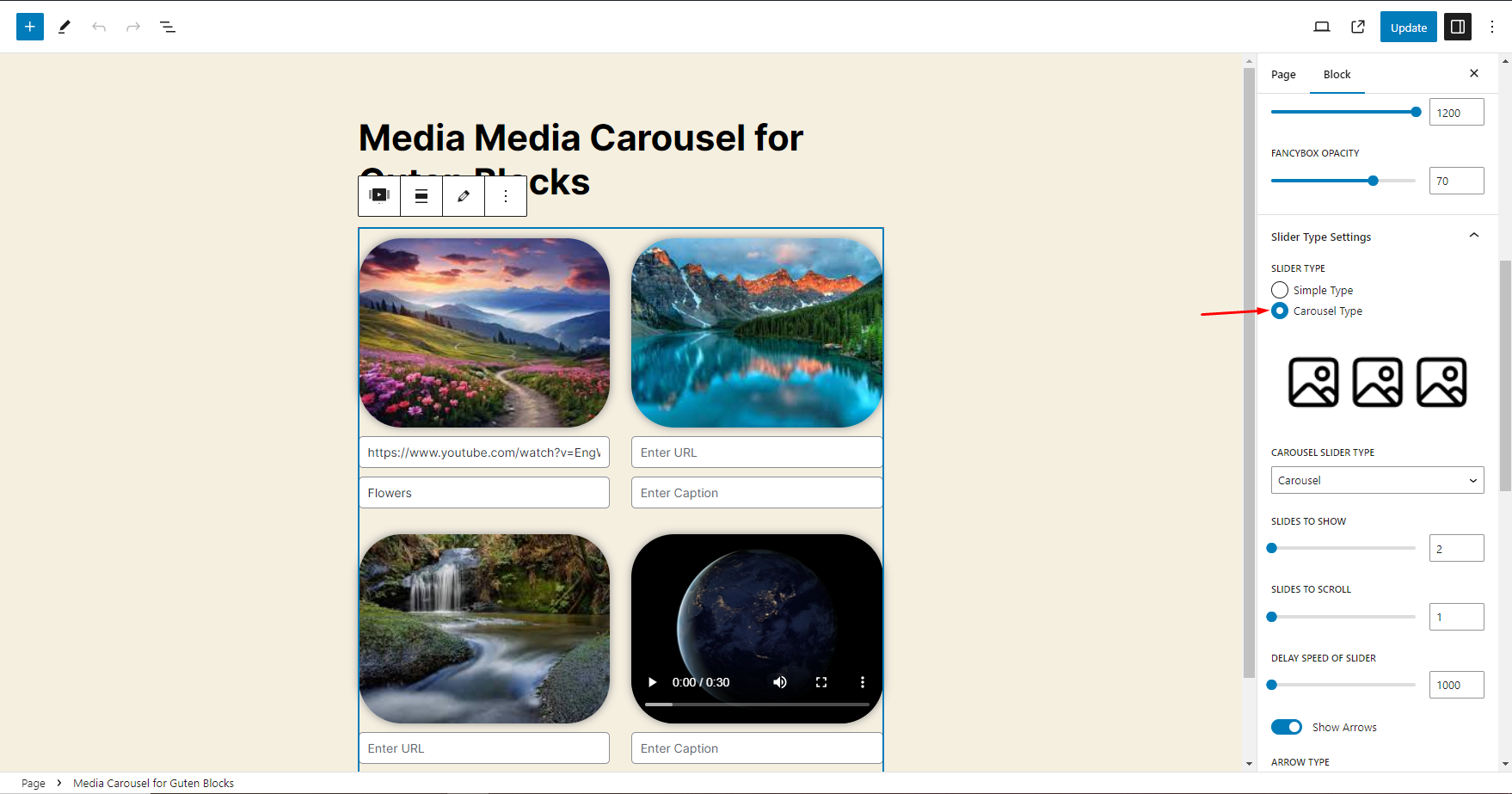
Slider Type Settings:
- Slider Type:
- Description: Choose the type of slider animation for transitioning between media items.
- Options:
- Simple: Basic sliding transition.
- Fade: Smooth fading effect between items.
- Adaptive Height: Adjusts the slider height based on the current media item.
- Carousel Type:
- Description: Selects the style of the carousel display.
- Options:
- Simple: Standard carousel display without additional features.
- Autoplay: Automatically moves through the carousel items without user interaction.
- Infinite: Continuously loops through the carousel items in a loop.
Delay Speed of Slider:
- Description: Sets the amount of time between automatic transitions from one media item to the next in the carousel.
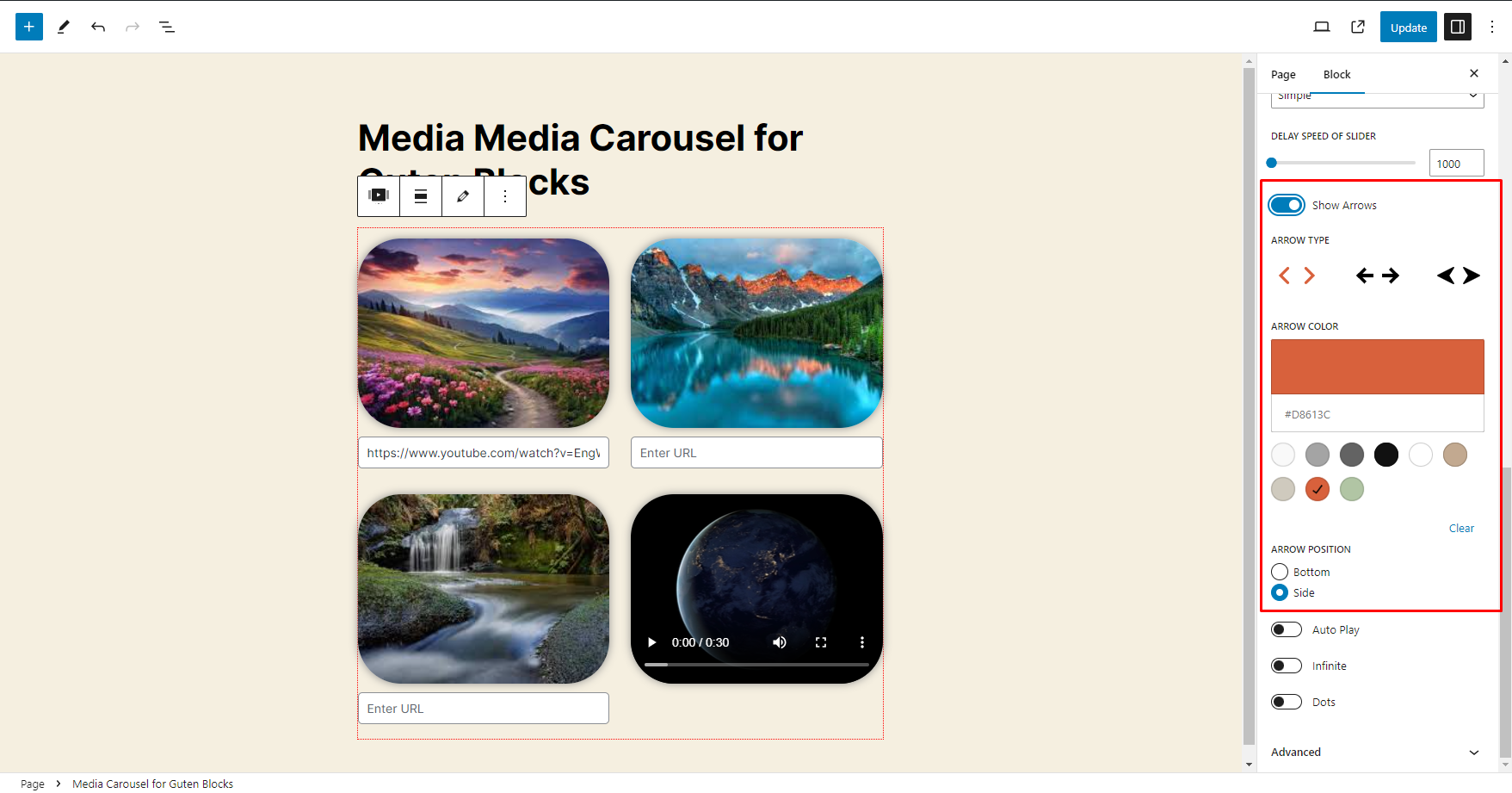
Show Arrows:
- Description: Decides whether or not to display navigation arrows for users to manually move through carousel items.
Infinite:
- Description: When enabled, allows the carousel to loop continuously, so after reaching the end, it starts again from the beginning.
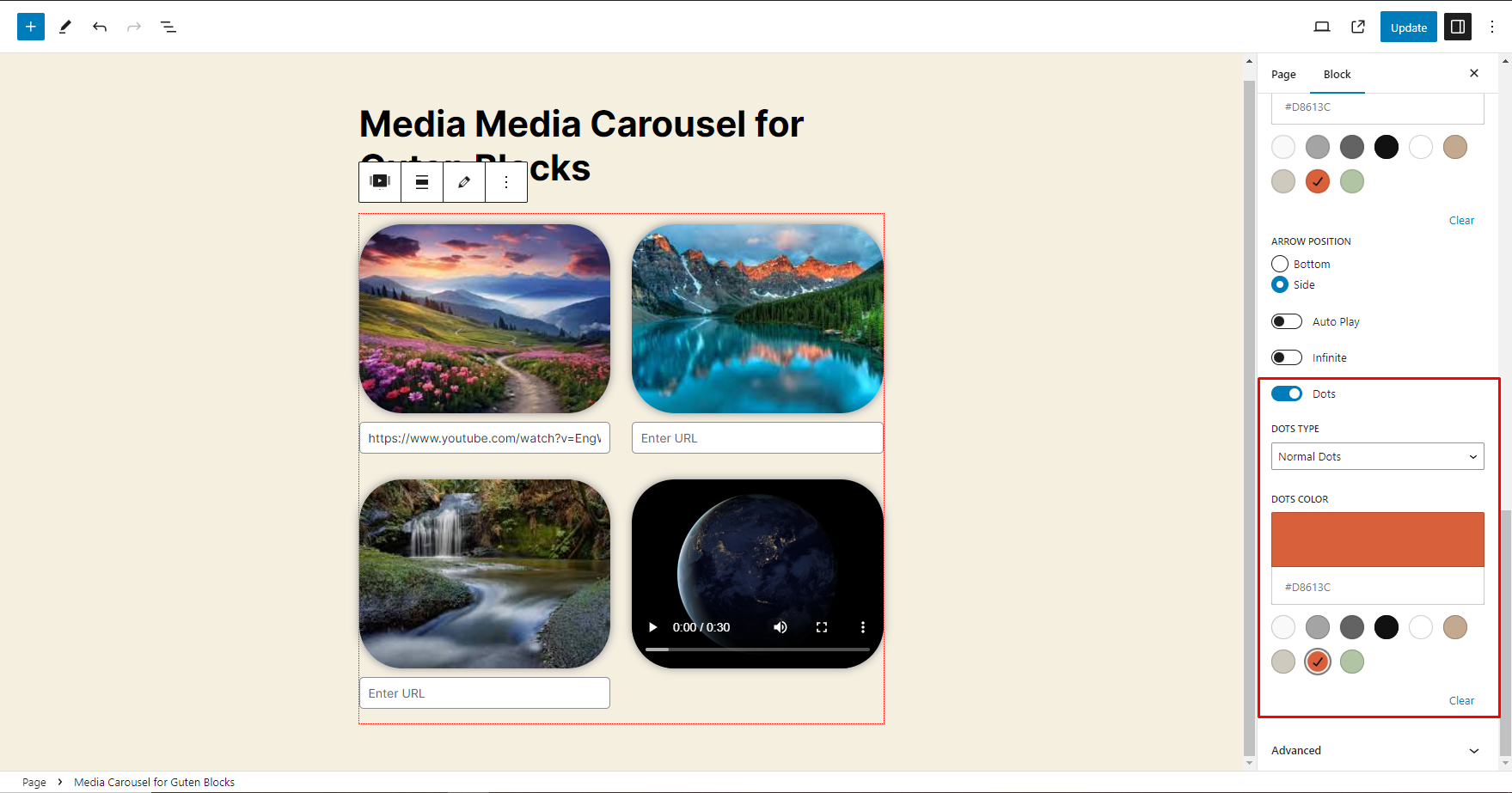
Dots:
- Description: Displays navigation dots at the bottom of the carousel to indicate the current slide and allow users to jump to specific items.
Get Support
FAQs
What types of media can I upload?
You can upload both images and videos. The carousel supports common formats such as JPEG, PNG, GIF for images, and MP4, WebM for videos.
How do I install the Enhanced Media Carousel block?
To install the Enhanced Media Carousel block, go to your WordPress editor, open the Guten Blocks library, and add the Enhanced Media Carousel block to your page or post.
What is the Enhanced Media Carousel for Guten Blocks?
The Enhanced Media Carousel is a dynamic content block for the Guten Blocks plugin, allowing users to display images and videos in an interactive carousel format. It offers customizable features to enhance the visual appeal and functionality of your website.
Change log
Version 1.0.0
- Initial Release