Flow Form
for WebflowA typical Contact Form includes generic and limited fields such as Name, Contact Number, Email ID, Message, etc. However, if you want additional fields, Flow Form Integration is the solution. It is a premium Webflow integration that lets you create forms to place on your website. Flow Form Integration supports customized and conditional fields using a drop and drag form builder. It allows you to add various contact form templates, fields, quizzes, surveys, and more to your website.
- Mailchimp Add-on
- ActiveCampaign Add-on
What's Included
| 1 Month subscription |
A typical Contact Form includes generic and limited fields such as Name, Contact Number, Email ID, Message, etc. However, if you want additional fields, Flow Form Integration is the solution. It is a premium Webflow integration that lets you create forms to place on your website. Flow Form Integration supports customized and conditional fields using a drop and drag form builder. It allows you to add various contact form templates, fields, quizzes, surveys, and more to your website.
Features like Conditional formatting enable you to display/hide specific questions based on users' previous answers, which then directs form submissions to Email IDs mentioned in the contents of the form submission.
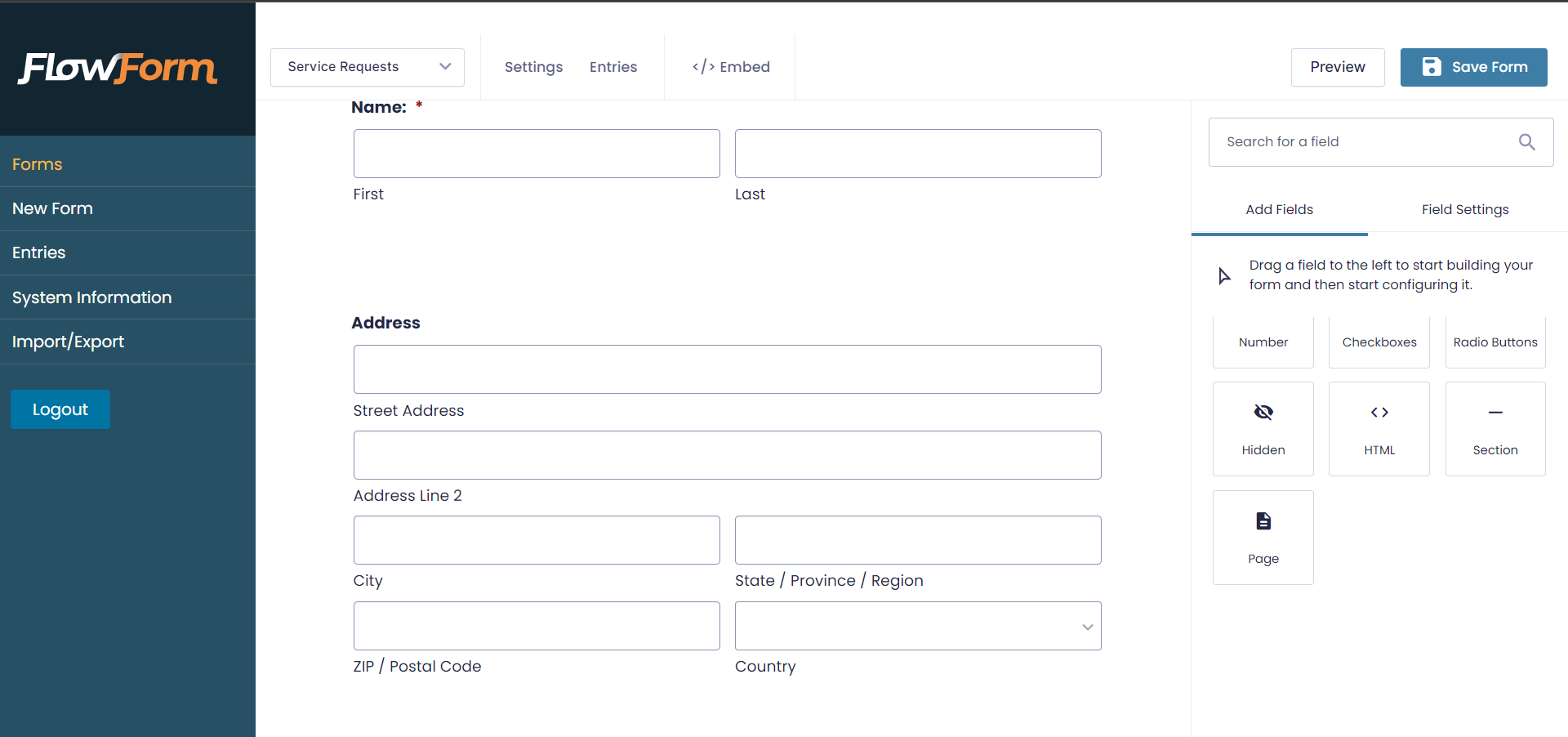
With an ever-growing list of fields, Flow Forms offer complete control of your forms. All the standard field options will be available, such as Checkbox, Radio Button, Drop Down, Hidden Values, HTML, Number, Paragraph Text, Section Break, and Single Line Text. Some advanced field options will be provided, too, such as Name, Contact Number, Captcha, Pipe, Chained Select Field, Consent, Poll, Quiz, File Upload, Password, Multi Select, Repeater, Signature, Survey, Website, List.
The Flow form can be built quickly by Drag & Drop Option, Accessible and Complaint, Form Import, Multi-Column Layouts, Save & Continue, Paginated Forms, Responsive Forms, Conditional Logic, Custom Form CSS, 10+ Form Fields, and Merge Tags. We provide plans for membership & User Dashboard Guides, and Security is GDPR Compliant, Google reCAPTCHA v2 & v3, Anti-Spam, and Security Audits.
Our technical team lends support for the swift integration of Flow Form within 30 days from the date of purchase, including all public holidays and weekends. Our team will charge extra for more complex issues of compatibility of Flow Form with a third-party plugin. The complexity of the tasks will solely be decided by and at the discretion of ZealousWeb.
- Drag-and-drop builder tools facilitate quick designing and development of your form using Flow Form.
- Fully responsive forms adapt to any device or resolution.
- With conditional logic, you can display or hide fields, sections, pages, and more, all based on user selections.
- We offer a Custom CSS to ensure a seamless user experience.
- Dynamically populate submitted field values and other information in notification emails, post content templates, registered users’ profile data, and more.
- Create new forms in no time or back up your files using import and export functions.
Does Flow Form Work Properly on Microsoft Internet Explorer?
Flow Form may not perform optimally on Microsoft Internet Explorer, as Microsoft officially ended support for Internet Explorer in 2023. Consequently, we will cease testing core and add-on updates on IE11. However, Flow Form works seamlessly with Microsoft Edge, ensuring full compatibility with modern browsers.
Does the Form Editor Support Column Layouts?
Yes, the form editor now supports column layouts, a feature highly requested by users. You can create up to 4 columns using the drag-and-drop functionality within the form editor, allowing for more flexible and organized form designs.
Where Do I Put Custom CSS?
Custom CSS: You can add your custom CSS rules directly in the dashboard. This can be done through the specific settings available for each form, allowing you to tailor the styling to fit your design needs.
Can I Use an Iframe on Multiple Webflow Websites?
Yes, you can use an iframe across multiple Webflow websites, but it depends on your purchased plan and the number of allowed sites. To ensure proper functionality, you must add each website URL to your purchased account section in Webflow. This step is crucial for managing access and ensuring compliance with your subscription terms.
Can I Use the Iframe Form on a Webflow Staging Site?
Yes, you can use the iframe form on your Webflow staging site. To ensure everything functions correctly during testing, you need to add your staging site URL to your purchase account settings. Once your testing is complete and you’re ready to launch your website, remember to update your purchase account with the final production URL.
Are you looking to add specific functionality for this extension ?
version 1.0
Last Update: January 16, 2023- 1.0 is Initial Release