Grid Masonry for Guten blocks
Overview
Description
Introducing the “Grid Masonry for Guten blocks” plugin – a powerful tool designed to enhance your content display in the Gutenberg editor. With this plugin, you can effortlessly create visually appealing grids that showcase a mix of images, videos, posts, and custom posts in a stunning masonry-style layout.
Plugin's purpose and benefits
- Dynamic Media Grid -Create an engaging media grid that combines images and videos, offering a visually appealing and interactive experience.
- Post and Custom Post Grid - Display posts and custom post types within a structured grid, allowing for organized and attractive content presentation.
- Customizable Grid Layout - Tailor your grid by selecting the number of columns and rows, providing you with full control over the layout and appearance of your content.
- Lightbox Integration - Enhance the user experience by enabling a lightbox feature for images and videos. Media items expand to a larger view when clicked, creating a more immersive viewing experience.
- Multi-Format Video Support - Seamlessly integrate various video formats, including MP4, YouTube, and Vimeo, ensuring your multimedia content is displayed effortlessly.
- WordPress VIP Compatibility - Fully compatible with WordPress VIP, ensuring high performance and security for your website.
Get Started
Quick setup instructions
How To Use & Features
That’s it! Configure your settings as you see fit, and you’re on your way to creating visually appealing grids in Gutenberg.
For Media Grid
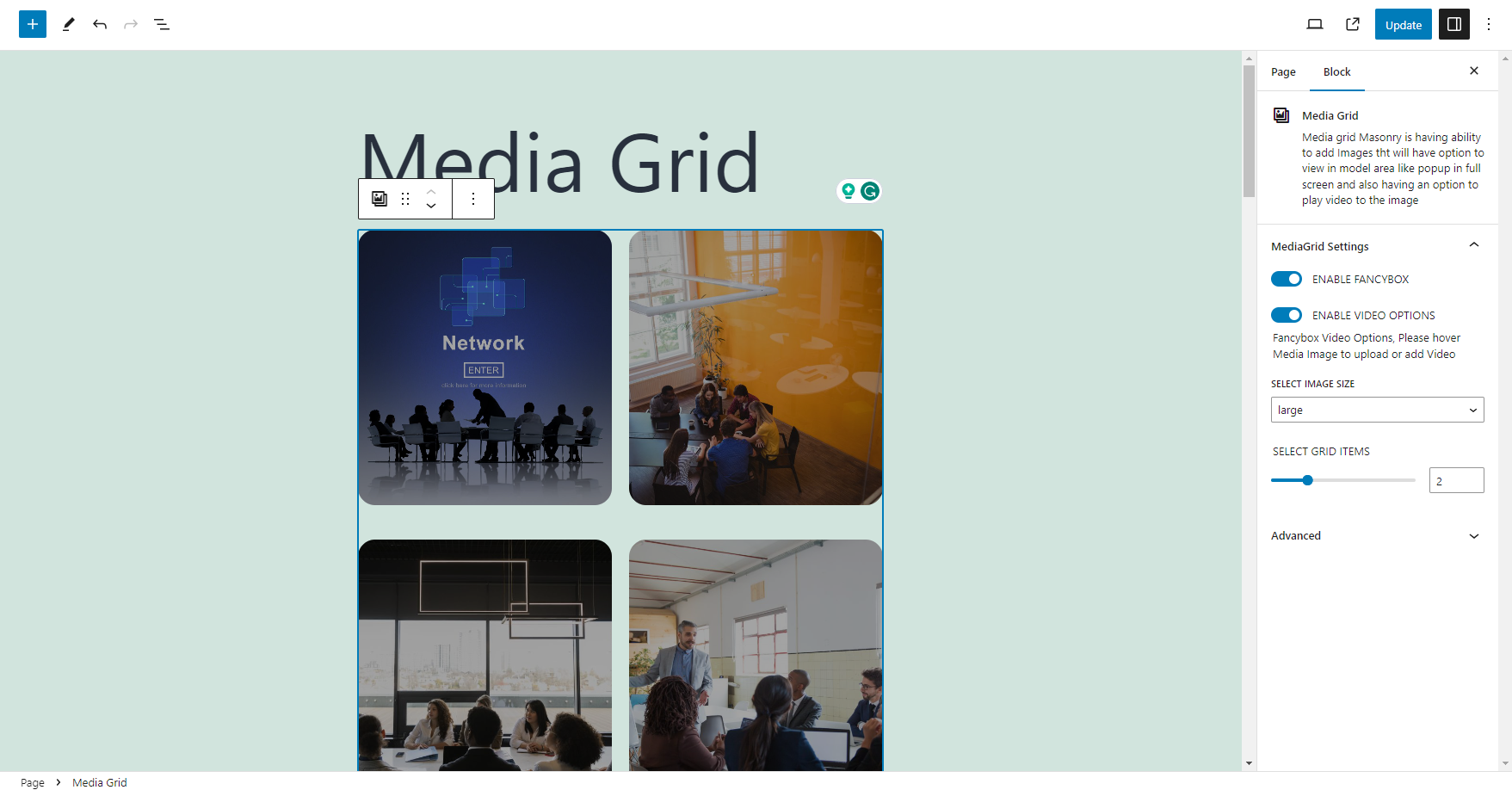
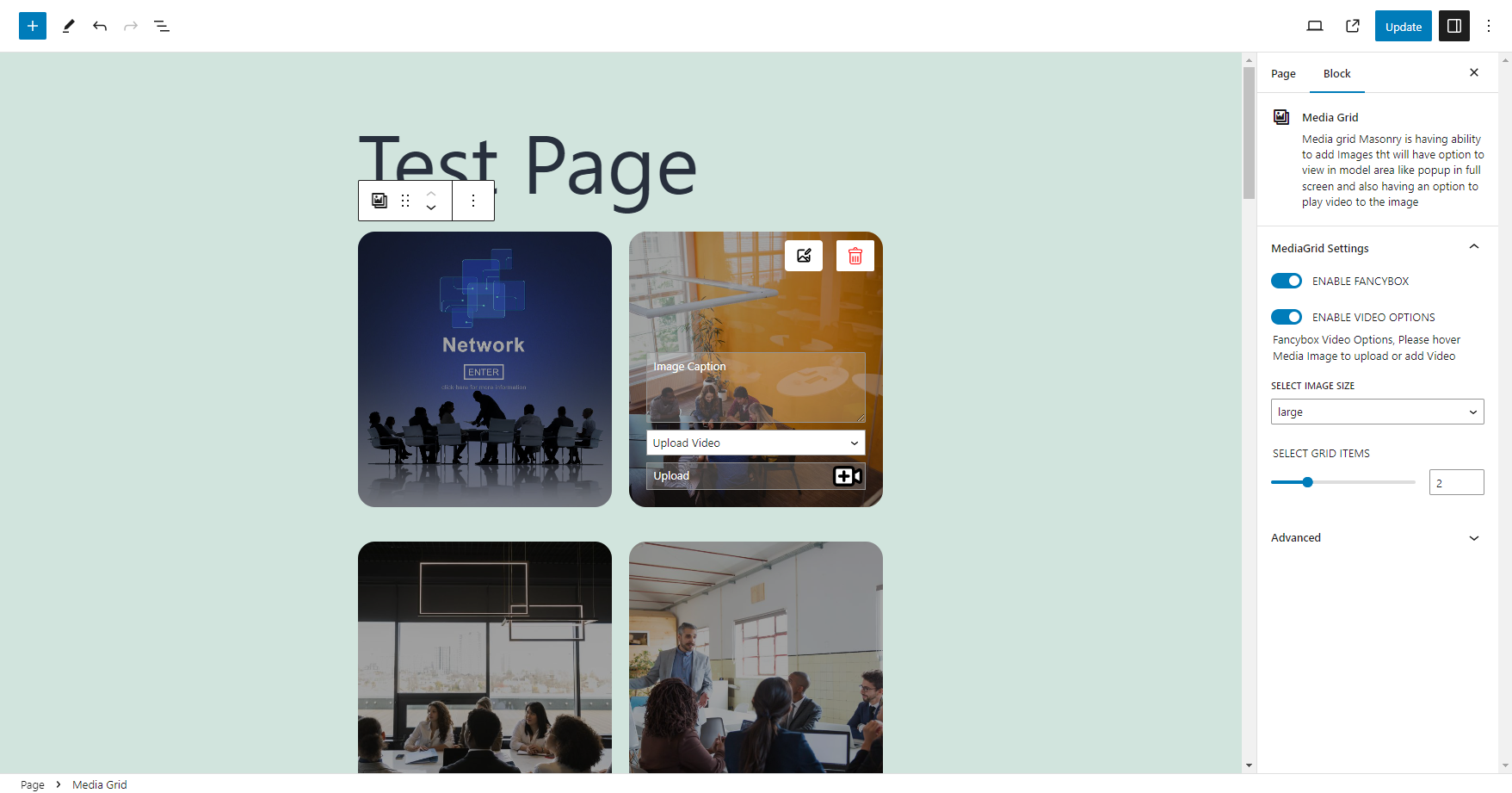
- Media Grid Masonry - Media grid Masonry is having ability to add Images tht will have option to view in model area like popup in full screen and also having an option to play video to the image
- MediaGrid Settings
- Select Image Size - Options include: Thumbnail, Medium, Large, Full.
- Select Grid Items - Choose the number of grid items, with a minimum of 1 and a maximum of 5.
- Advanced Settings - Additional CSS class(es) Add custom CSS classes for further styling and customization.
For Post Grid
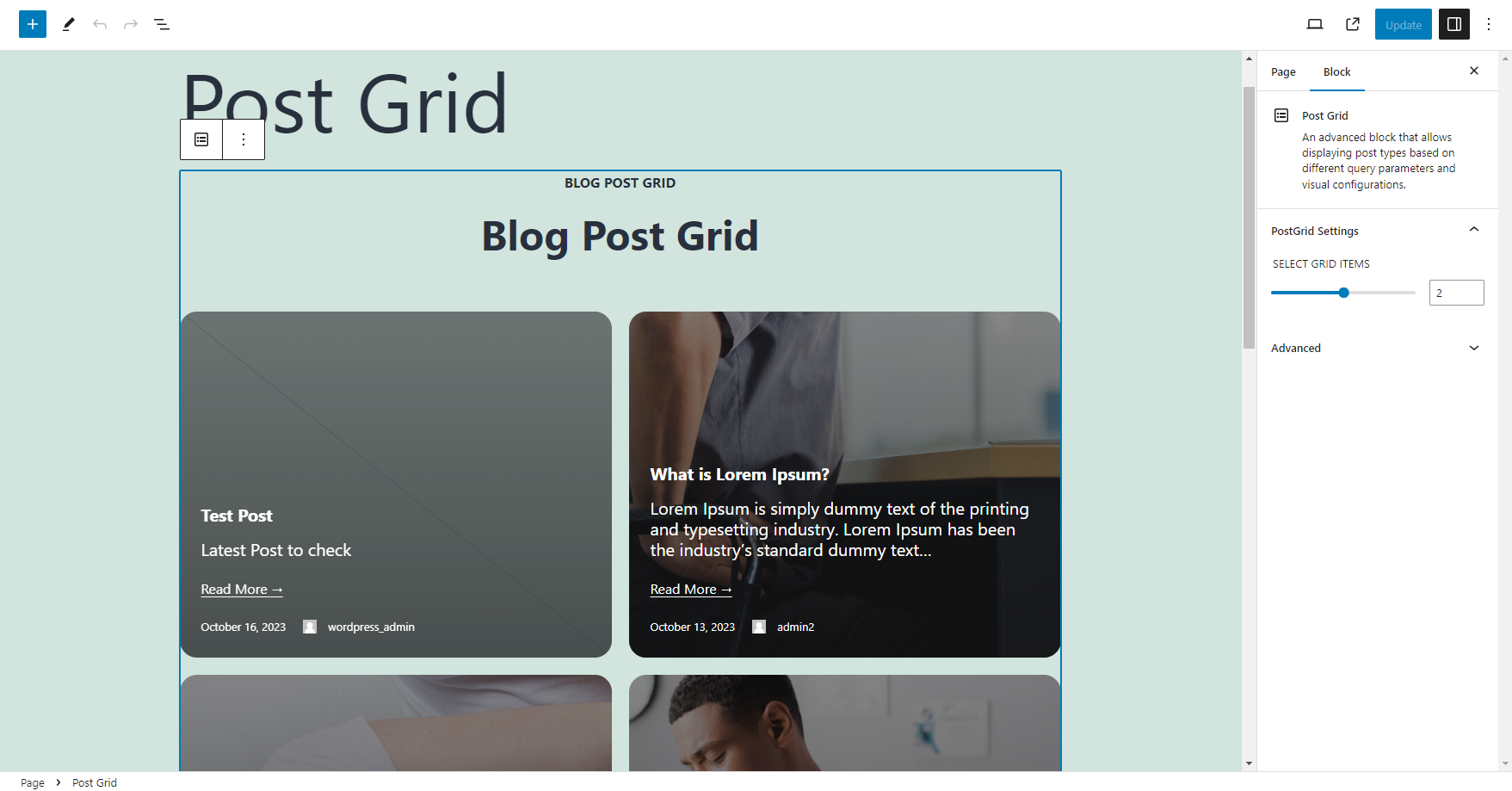
- Post Grid -An advanced block that displays post types based on various query parameters and visual configurations.
- PostGrid Settings:
- Select Grid Items - Choose the number of grid items, with a minimum of 1 and a maximum of 3.
- Gap Between Two Posts - Adjust the gap between posts, ranging from a minimum of 10 to a maximum of 50.
- Clickable Full Post - Toggle On/Off.
- On - Enables the entire post to be clickable, not just the "Read More" text.
- Advanced Settings:
- Additional CSS class(es) - Add custom CSS classes for additional customization and styling.
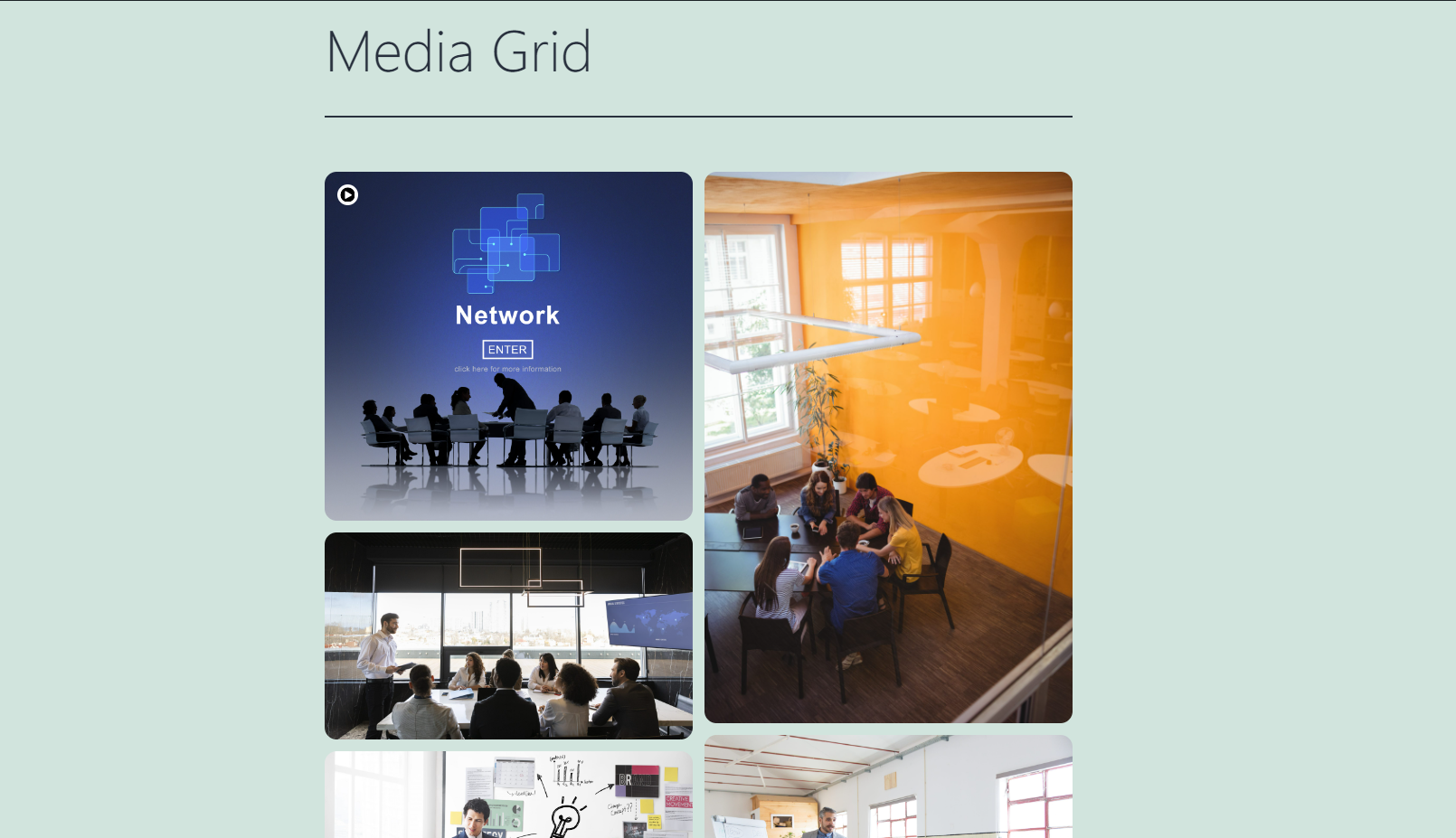
Frontend Side View
Fhe frontend side view for the Media Grid It displays a visually appealing masonry grid that includes images with options to view them in a fullscreen modal popup. Additionally, users can play videos linked to these images, enhancing the interactive experience.
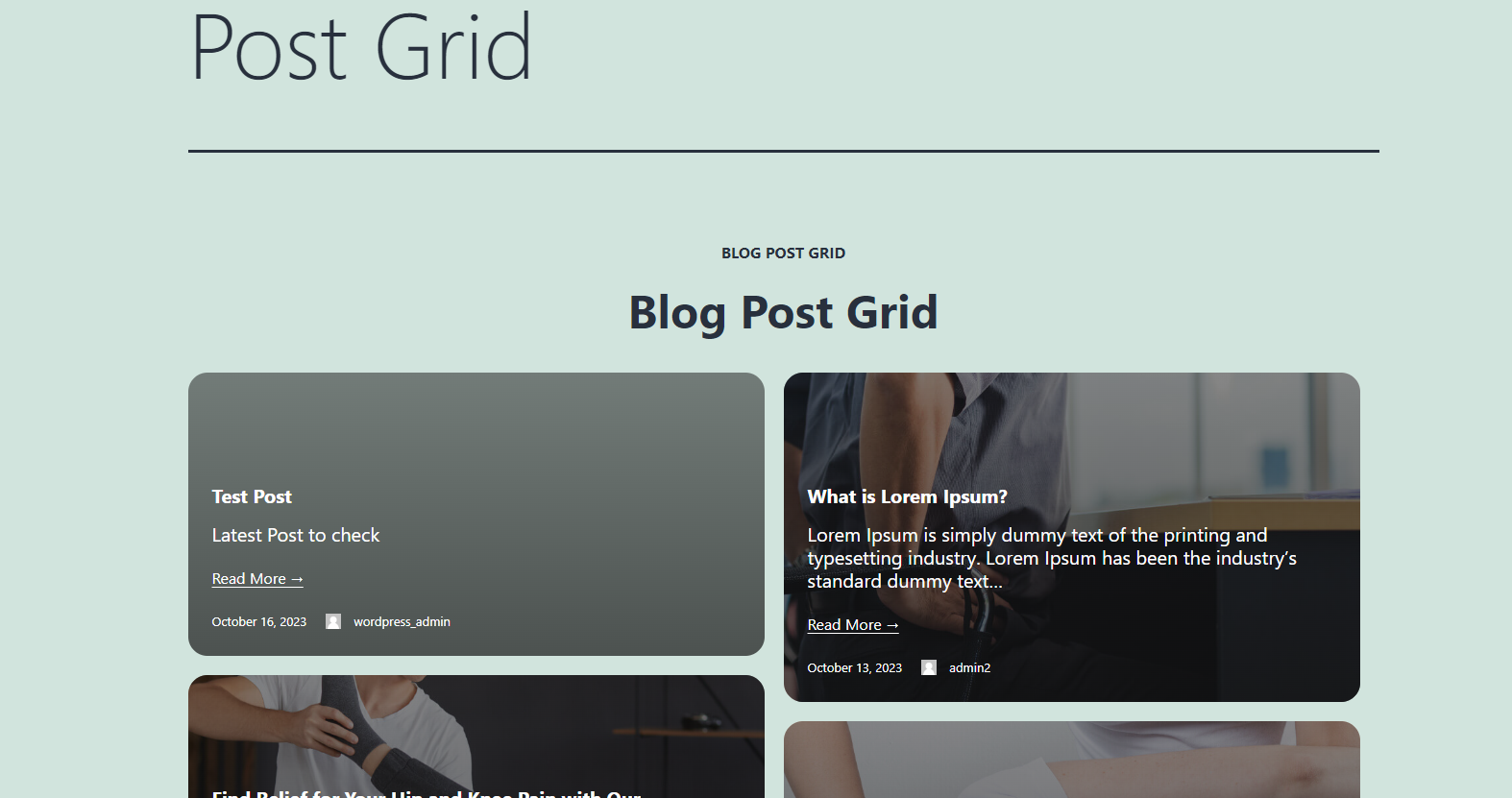
Frontend side view for the Post Grid It presents posts in a structured grid format based on selected query parameters. The entire post is clickable (if enabled), providing a seamless user experience where posts are easily accessible with just a click.
Get Support
FAQs
Is the Grid Masonry for Guten Blocks easy to use?
Yes, the plugin is user-friendly and integrates seamlessly with the Gutenberg editor. Its intuitive features make it accessible to both beginners and experienced users.
What video formats are supported for display?
The plugin supports various video formats, including MP4, YouTube, and Vimeo. This ensures seamless integration of different multimedia content types into your grid.
Does the plugin support a lightbox feature?
Absolutely. The Masonry Grid plugin enables a lightbox functionality for images and videos. When clicked, media items open in a larger view, enhancing the overall user experience.
Can I customize the grid layout?
Yes, the plugin offers customization options, allowing you to choose the number of columns and rows for your grid. This flexibility ensures that you can tailor the layout to suit your specific design preferences.
What media types can be displayed in the grid?
The plugin supports the display of images, videos in media Grid, and posts into the post grid, providing versatility and flexibility in content presentation.
Change log
Version 1.0
- Initial Release