Video Lightbox For Guten Blocks
Overview
Description
Video Lightbox for Guten Blocks is a user-friendly WordPress plugin that seamlessly integrates into the Gutenberg editor, allowing users to effortlessly create visually stunning Video Popups. With flexible customization options, this plugin enhances the overall design and engagement of your content, offering an easy and effective way to showcase video within your website
Plugin's purpose and benefits
- Video Popup Trigger Options - Display videos in a popup using either a button or an image layout.
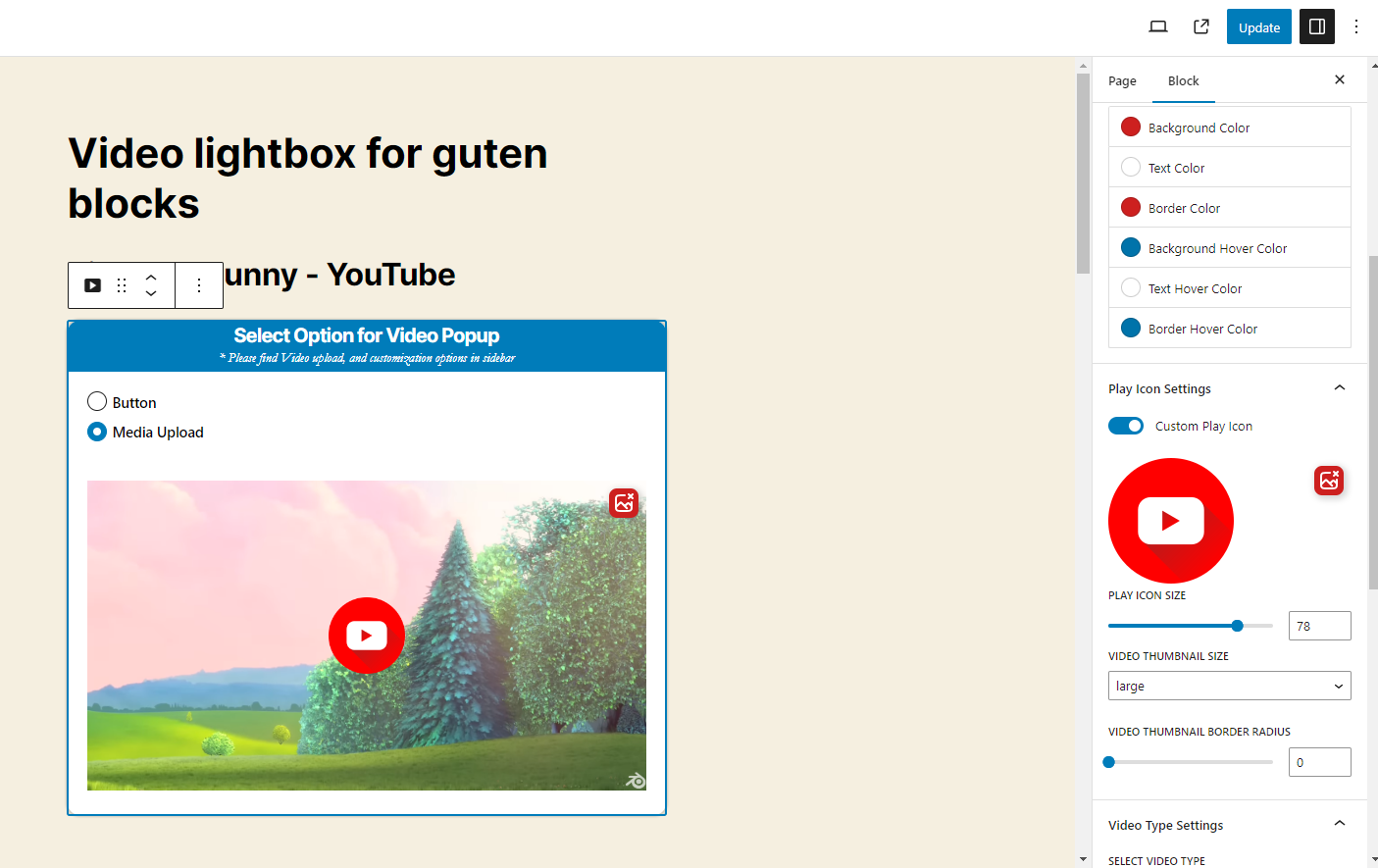
- Option to upload an image and click to open a video popup with a customizable PlayIcon overlay.
- Lightbox Functionality - Lightbox feature for images and videos, providing an enlarged view when clicked.
- Support for various video formats, including MP4, YouTube, Vimeo, and others.
- Video Format Support - Compatibility with multiple video formats, ensuring broad usability across different platforms.
- Customizable Button Appearance -Options to customize the button’s appearance, including colors, border style, and text color.
- Provide pre-designed button templates for easy integration.
- Lightbox Customization - Customize the lightbox video’s width to fit different screen sizes and requirements.
- Adjustable background color and opacity settings for the lightbox overlay to match your site’s design.
- Responsive Design - Ensure the video popup and lightbox are fully responsive, adapting seamlessly to different screen sizes.
- Custom PlayIcon Image - Allow users to upload a custom PlayIcon image that appears over the video thumbnail.
- Video Autoplay and Loop Options - Set videos to autoplay when the popup opens, with an optional loop feature.
- Cross-browser Compatibility - Ensure that the video popup and lightbox function correctly across all major browsers.
- Performance Optimization - Lightweight design to ensure fast loading times and smooth user experience.
Get Started
Quick setup instructions
Step 1
Download
Zip File
Download the Plugin zip to your desktop.
Step 2
Extract
If downloaded as a zip archive, extract the Plugin folder to your desktop Or Directly from Admin you can upload plugin for WordPress.
Step 3
Upload
With your FTP program, upload the Plugin folder to the wp-content/plugins folder in your WordPress directory online.
Step 4
Go to Plugins
Go to the Plugins screen and find the newly uploaded Plugin in the list.
Step 5
Active Plugin
Click Activate Plugin to activate.
Questions about our plugins?
How To Use & Features
For Button option
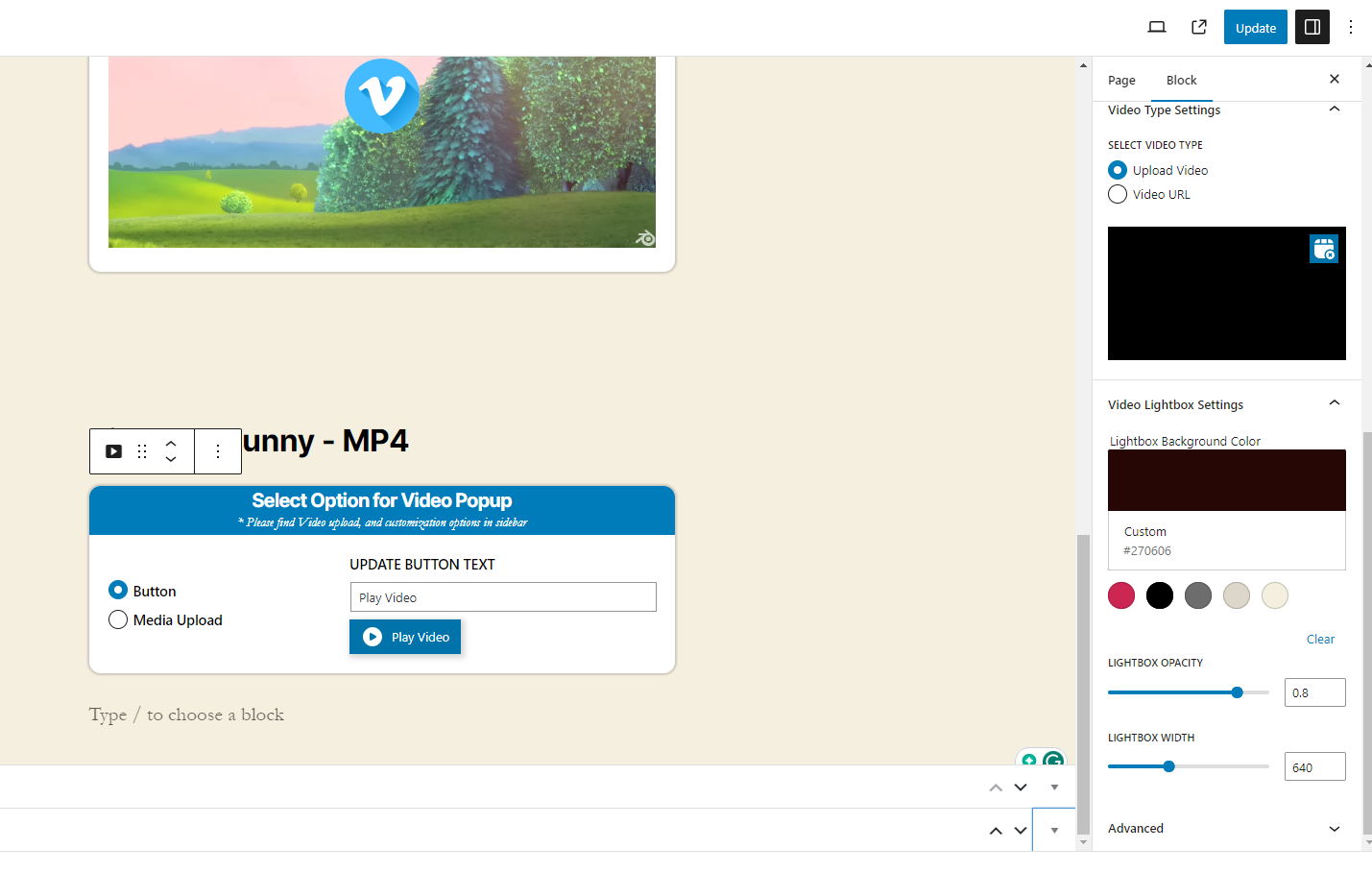
- Button Design Options
- Button Border Width - Customize the thickness of the button border.
- Button Border Radius - Adjust the corner radius for rounded or square buttons.
- Button Color Customization
- Background Color - Set the default background color of the button.
- Text Color - Choose the color of the button text.
- Border Color - Define the color of the button border.
- Background Hover Color - Change the button's background color on hover.
- Text Hover Color - Alter the button text color when hovered.
- Border Hover Color - Set a different border color for the button when hovered.\
For video thumbnail
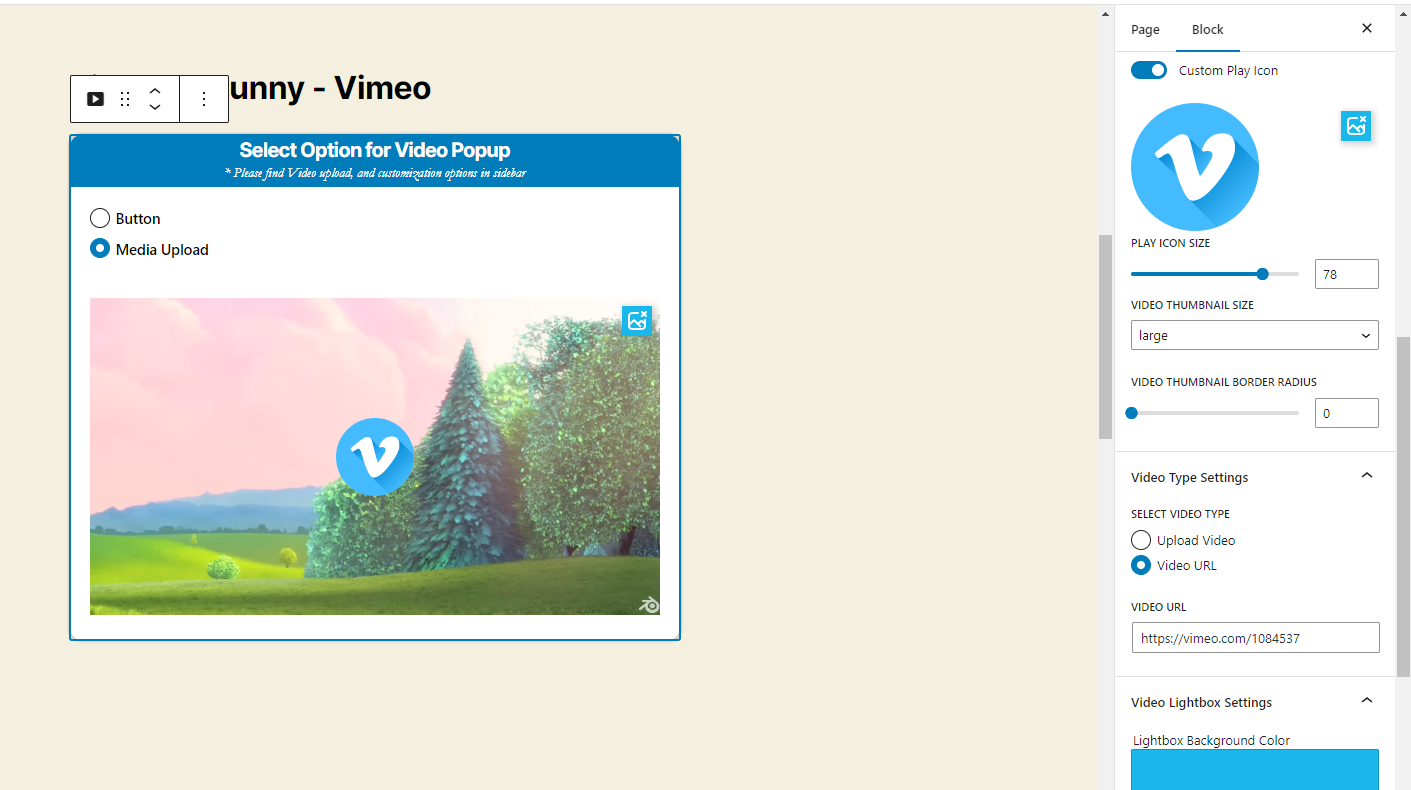
- Video Type Settings
- Select Video Type - Choose the type of video to display (e.g., MP4, YouTube, Vimeo).
- Upload Video - Directly upload video files to be used in the lightbox.
- Video URL - Enter the URL of the video (for YouTube, Vimeo, or hosted videos).
- Video Lightbox Settings
- Lightbox Background Color - Customize the background color of the lightbox overlay.
- Lightbox Opacity - Adjust the transparency of the lightbox background.
- Lightbox Width - Set the width of the video within the lightbox to ensure proper display across devices.
For video thumbnail
- Advanced Settings
- Additional CSS Class(es) - Add custom CSS classes for further styling and advanced customization.
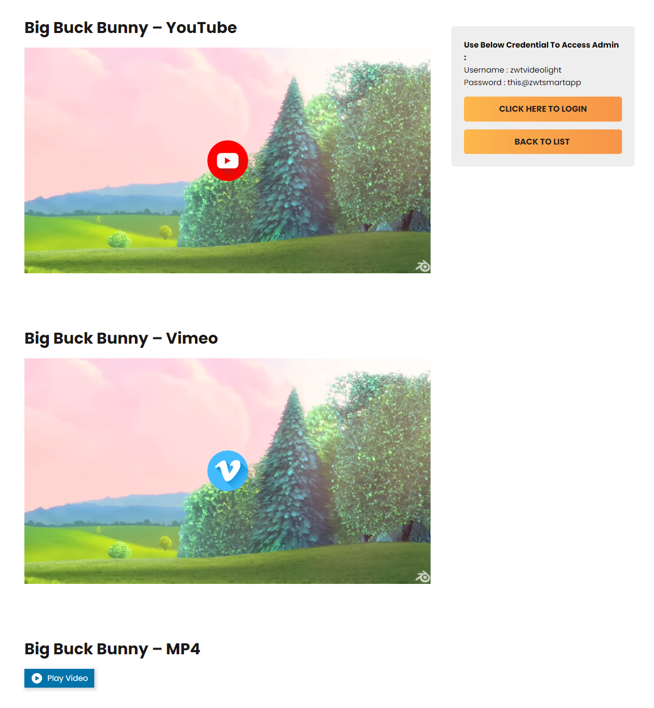
Fronted side
- The Video and Video thumbnail will be displayed on the frontend.
Get Support
FAQs
Can I Change the size of Video Thumbnail image ?
Its simple Go to Video Type Settings Video Thumbnail size Dropdown in sidebar then choose your option.
Can I customize the appearance of Button or Can I add Custom Css for Button ?
If you want to add custom Css for Button you can do it but plugin already have Button Settings for that,
Can I customize the appearance of the Popup ?
Yes, you can easily change popup background color & popup width in Video Lightbox Settings.
Change log
Version 1.0.0
- Initial Release