Smart Web Notification
for ExpressionEngineWeb notifications, also referred to as web push, Chrome push notifications, browser push notifications, and web push notifications, are notification-style messages that are sent through a web browser. Gradually, it has turned into a robust tool, especially for marketers. Presently, many website owners are considering installing this extension to their websites.
- Create a notification or edit the existing ones.
- Store notifications for future use.
- Option to resend existing notifications.
- Remove unnecessary or old notifications.
Details and Compatibility
| Item Code | zoswn |
|---|---|
| Type | Expression Engine |
| PHP Versions | PHP 7.x |
| Version Support | ExpressionEngine 4, ExpressionEngine 5, ExpressionEngine 6 |
| Server Requirements | PHP 7.4 or higher |
| Possible Applications/Usage | ExpressionEngine |
| Publish Date | March 28, 2022 |
| Last Updated | December 03, 2021 |
What's Included
| Plugin zip file |
Web notifications, also referred to as web push, Chrome push notifications, browser push notifications, and web push notifications, are notification-style messages that are sent through a web browser. Gradually, it has turned into a robust tool, especially for marketers. Presently, many website owners are considering installing this extension to their websites.
Suppose you have sent push notifications from an application in the past. In that case, you may already know about the unique opportunity these hold for building real-time connections with your customers and prospects. But, if you have not previously used this feature on your website, you are missing something big.
Smart Web Notifications for ExpressionEngine (EE) is one such exceptional add-on launched by ZealousWeb Technologies. This specific extension is mainly utilized for configuring and displaying desktop notifications to the users.
The overall appearance and particular functionalities of this Smart Web Notifications for ExpressionEngine (EE) add-on offer asynchronous information delivery to the user. Another essential thing to note about this extension is that it mainly utilizes a Firebase account.
Again, for this specific add-on, ZealousWeb has used firebase API for the notification. ZWT’s Smart Web Notifications for ExpressionEngine (EE) is compatible with EE5 and EE6. We are not offering support for EE3 and EE4.
So, by leveraging this plugin, you would be able to create a notification or edit the existing ones effortlessly. Not only that, but you can also store notifications for future use. You again get the option to resend the current notifications and remove the old or needless ones. This add-on also allows you to send an image and an icon with a notification. By utilizing the ‘Inactive’ status, you could add notifications for future usage.
Do you want to reap tremendous benefits from this Smart Web Notifications for ExpressionEngine (EE) add-on? If yes, consider installing this plugin to your website today instead of waiting.
Follow below steps to install Smart Web Notification add-on:
EE5_EE6:
- Download and Extract ZIP file of the module. (We recommend to use the latest version.)
- Copy Smart_web_notification > system > user > addons > smart_web_notification folder to “Your Site > system > user > addons” Folder.
- Copy Smart_web_notification > themes > user > smart_web_notification folder to “Your Site > themes > user” Folder.
- Login to the backend panel with Super admin credentials.
- Go to “Add-Ons” and Install Smart Web Notification module.
How to create a firebase account
To create the Firebase account:
- Go to Firebase Console and add a new project or use an existing one.
- Once your project has been created, then add a web app to your project. Register your web app by adding a name to the app, then click on continue to console.
- Go to the Project Settings by pressing the ‘settings’ icon beside the “Project Overview” at the top left corner.
- In the “General” tab, you will find a newly added web app config panel. Find “Firebase SDK snippet” and select the “Config” radio button to get the configuration keys.
- After selecting the “Config” radio button, you will get the configuration script as a JSON Object with apiKey, authDomain, projectId, storageBucket, messagingSenderId, and appId in it.
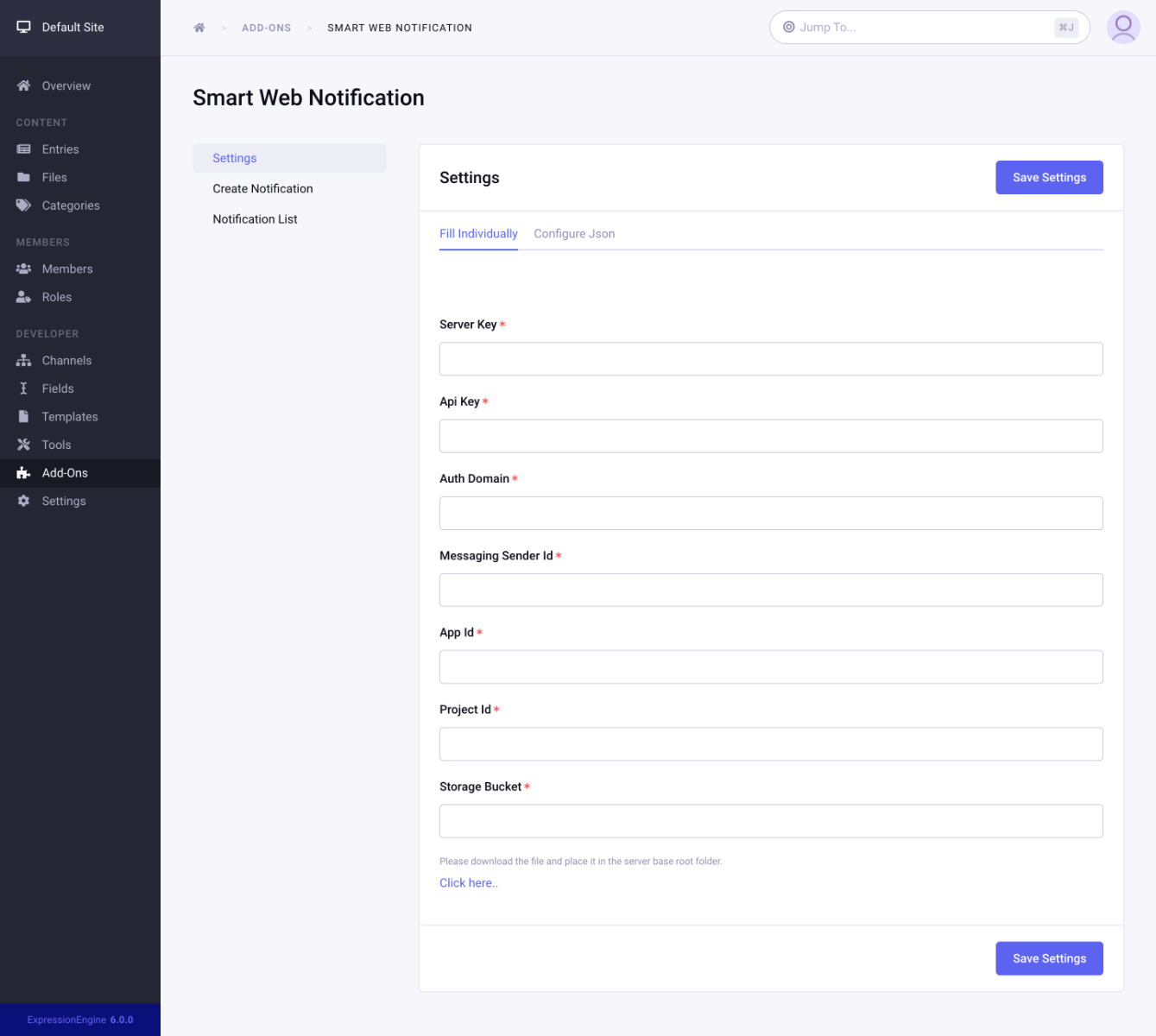
- Now you need to copy the exact part from the config script as shown below and paste it in the “Configuration Json Data” text area in the plugin’s Settings page.
{apiKey: "***********",authDomain: "***********",projectId: "***********",storageBucket: "***********",messagingSenderId: "***********",appId: "***********"}
OR
- You can fill individual values in the input boxes in the “Configuration” panel as well.
Control Panel
In the firebase project, on the project setting page, go to the “Cloud Messaging” tab and copy the “Server key” from the “Project credentials” panel and paste it into the setting page “Server Key” field.




Usage
After adding the required information on the settings page, download the js file and place it in the server base root folder.
Put the below one-line code on your front home page.{exp:smart_web_notification:display}
While accessing your site, users will get a popup to enable the option for getting the notifications in the future.
Notification:
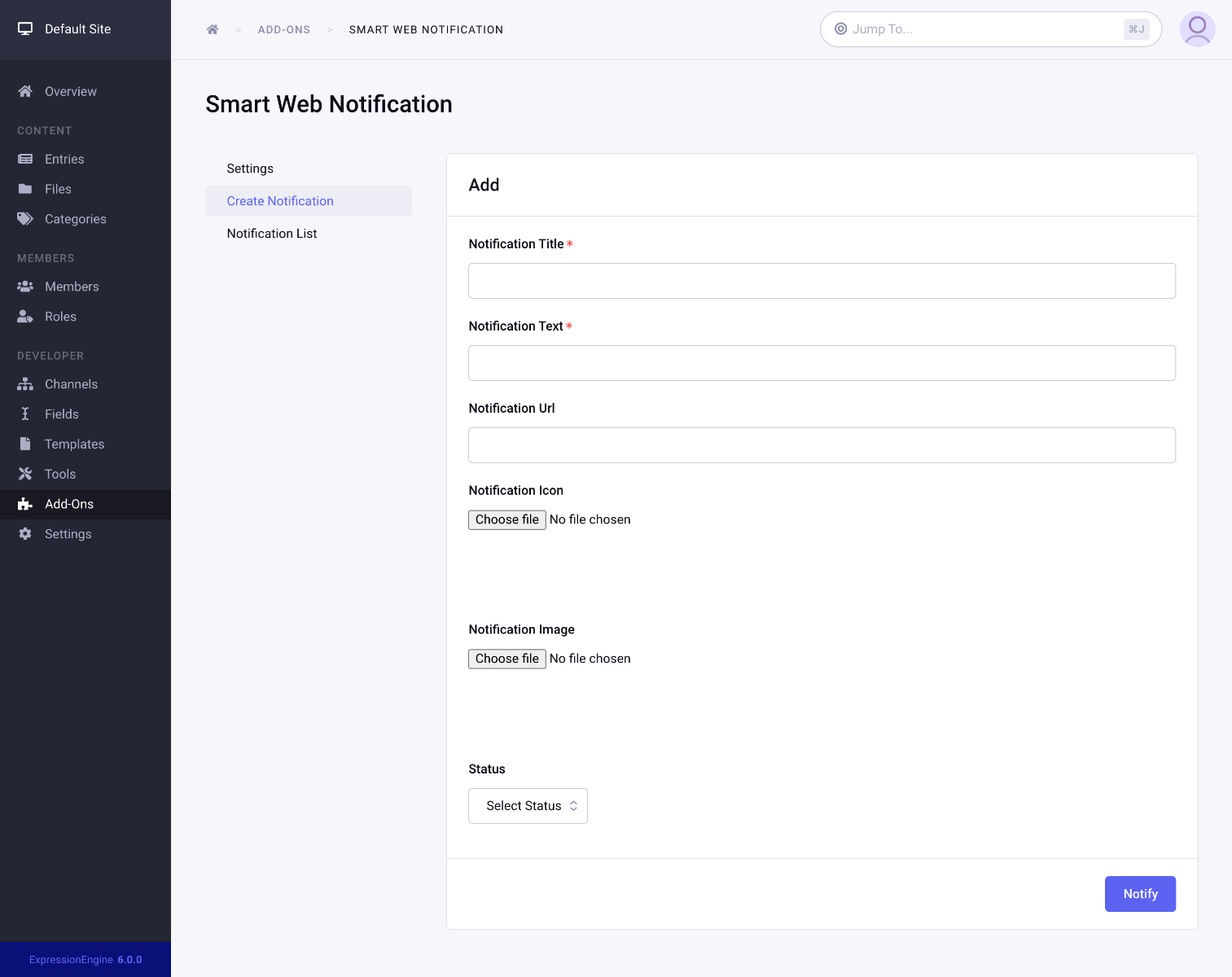
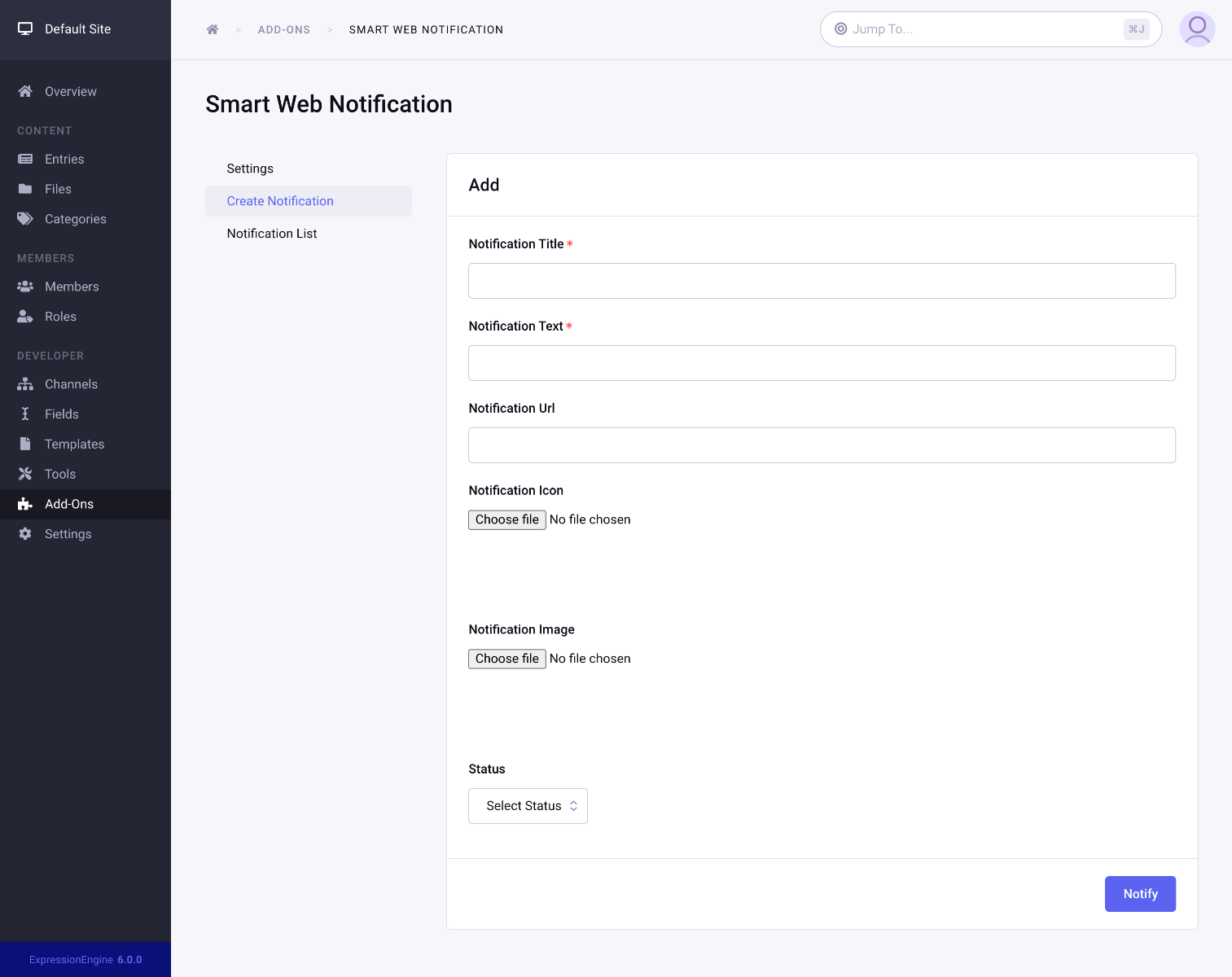
Add/Edit Notifications:
- Option to add notification in title, text, URL, icon, image, and status according to your requirement.
- You can choose an image on your assets or local.
- If you select Active status, a notification will be sent to your user. The Inactive status notification is stored in your system. Later on, you can edit any notification.
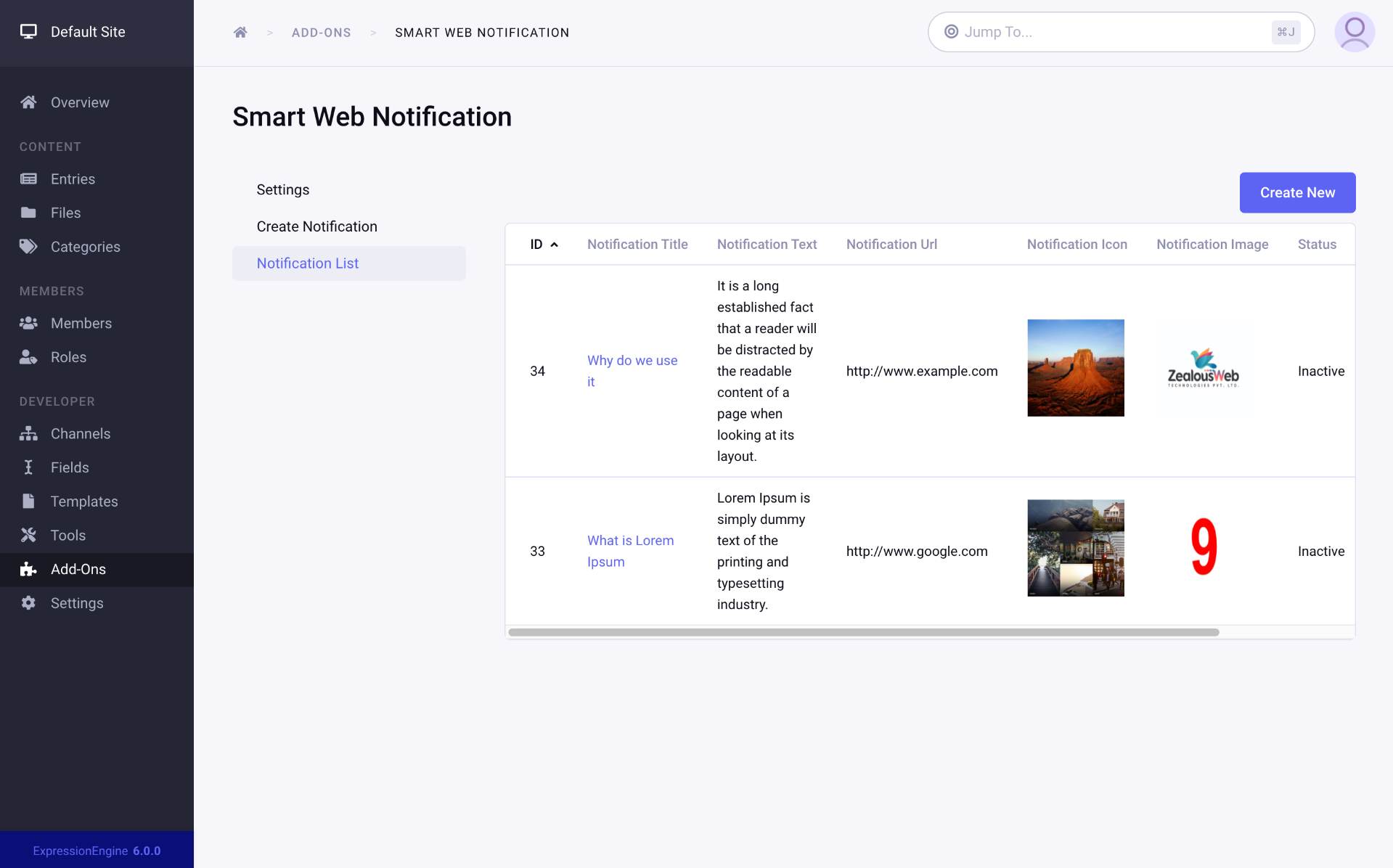
Delete Notifications:
- On the list page, there is an option to select one or more notifications and delete them.
Resend Notifications:
- You can resend one or more notifications from the listing page at a time.
- Create a notification or edit the existing ones.
- Option to send an icon and an image with a notification.
- Store notifications for future use..
- Option to resend existing notifications
- Remove unnecessary or old notifications.
- Add notifications for future use by using ‘Inactive’ status
What should be basic requirement for this add-on to work for the website?
This add-on works only with “https” so that website needs secure SSL to be installed on the website.
Does this add-on use any third party API to send the notifications?
Yes, this add-on uses a Firebase account to generate the notifications for the site.
How much notification can a user can generate?
User can generate unlimited notifications.
Where can the user see the notification?
User can see the notification in the browser.
Are you looking to add specific functionality for this extension ?
version 1.0.0
Last Update: December 03, 2021- This is the initial release.











